こんにちは!
琴子(@channel4496)です♪
いよいよ記事入れ前の最終工程「プラグインの導入」まできましたね!
今回は、ワードプレスのプラグインの設定(インストール)方法を初心者さん向けに紹介したいと思います。
また、私のおススメプラグインも合わせてまとめましたので参考になさってください。
- ワードプレスのプラグインとは?
- ワードプレスのプラグイン設定方法
- おすすめのプラグイン
- 1.Rich Table of Contents(目次作成)
- 2.SiteGuard WP Plugin(セキュリティ対策)
- 3.UpdraftPlus(バックアップ)
- 4.Invisible reCaptcha for WordPress(スパム対策)
- 5.Contact Form7(お問い合わせフォーム設置)
- 6.XML Sitemaps(検索エンジン用サイトマップ)
- 7.PS Auto Sitemap(ユーザー閲覧用サイトマップ)
- 8.No Self Pings(セルフピンバック防止)
- 9.AddQuicktag(文字装飾)
- 10.Broken Link Checker(リンク切れチェック)
- 11.Pubsubhubbub(インデックス速度向上)
- 12.EWWW Image Optimizer(画像圧縮)
- 13.WP Multibyte Patch(文字化け防止)
- 14.Autoptimize(表示速度向上)
- ワードプレスのプラグイン設定(インストール)方法~まとめ~
ワードプレスのプラグインとは?
ワードプレス本体は、とてもシンプルなつくりになっています。
そこに足りない機能や便利な機能を追加したりできるのが、プラグインです。
プラグインを最初に設定しておくことで記事が楽に書けるようになったり、SEO対策がとれたり、様々な利点があるので、記事を書く前にインストールしましょう。
プラグイン導入時の注意点
便利な機能を手軽に導入できるプラグインですが、いくつか注意したい点があります。
●プラグインの数は入れ過ぎない。目安として15コ迄に。
●類似のものに注意
●ひとつずつインストール⇒有効化する
いくら便利機能が揃うからとたくさんのプラグインをインストールし過ぎると、表示速度などのパフォーマンスが下がります。サイトにもよりますが、欲しい機能を確認しつつ、15コくらいで十分です。
あと、似たような名前のプラグインがいくつか出てくる場合があります。有効化する前にプラグイン名をもう一度確認しましょう。
さらに、プラグイン同士で相性の悪いものがあると干渉してしまい、何らかの問題が起きることがあります。
そのときに、どのプラグインが原因で問題が起きたのか特定できるように、プラグインの導入は複数を一度にではなく、ひとつひとつインストールすることをおススメします。
ワードプレスのプラグイン設定方法
プラグインをインストールする方法はいくつかあるのですが、いちばん簡単なのはワードプレスのダッシュボードからインストールする方法。
インストールした後、初期設定が必要なものもありますが、基本的には以下の2ステップでOKです!
1.プラグインをインストール
2.有効化ボタンをクリック
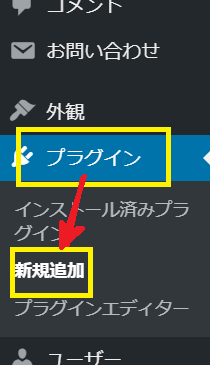
ダッシュボードメニュー「プラグイン」から「新規追加」をクリック。

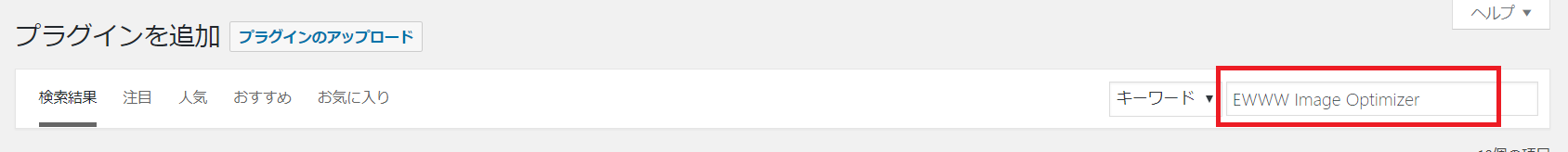
プラグインを検索・追加する画面になるので、検索窓にプラグイン名を入力して検索します。
今回は例として、画像を一括して圧縮するプラグイン「EWWW Image Optimizer」をインストールします。
検索窓に「EWWW Image Optimizer」と入力。

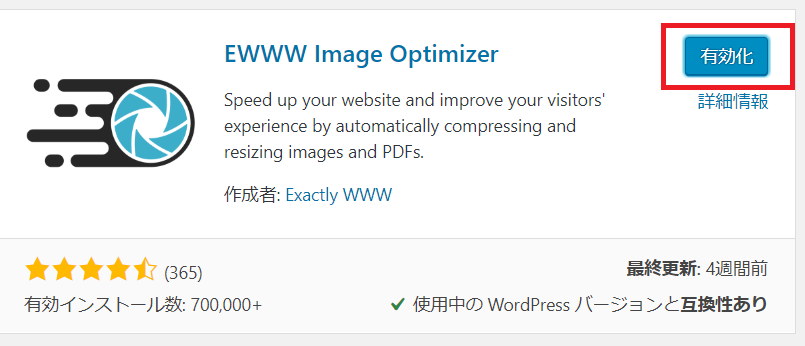
検索結果にでてきた「EWWW Image Optimizer」の「いますぐインストール」をクリックします。

「インストール中・・・」と数秒表示されます。終わったら「有効化」をクリック。

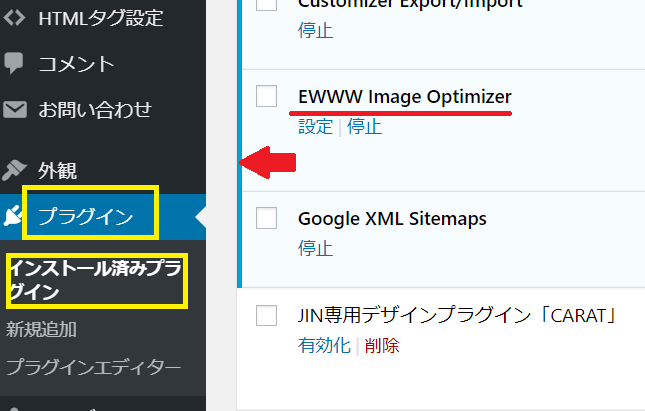
最後に確認してみましょう。
「プラグイン」⇒「インストール済みプラグイン」で表示され、左側に水色の線があれば有効化できている、ということです。

プラグインの導入方法の解説は以上です!
おすすめのプラグイン
次からは、以下のおすすめプラグインをご紹介していきますね。
前述したようにテーマとの相性や、その時々の「主流と、主流ではなくなったもの」などもありますので参考程度にみていただければと思います。
- Rich Table of Contents(目次作成)
- SiteGuard WP Plugin(セキュリティ対策)
- UpdraftPlus(バックアップ)
- Invisible reCaptcha for WordPress(スパム対策)
- Contact Form7(お問い合わせフォーム設置)
- XML Sitemaps(検索エンジン用サイトマップ)
- PS Auto Sitemap(ユーザー閲覧用サイトマップ)
- No Self Pings(セルフピンバック防止)
- AddQuicktag(文字装飾)
- Broken Link Checker(リンク切れチェック)
- Pubsubhubbub(インデックス速度向上)
- EWWW Image Optimizer(画像圧縮)
- WP Multibyte Patch(文字化け防止)
- Autoptimize(表示速度向上)
順番にみていきます。
1.Rich Table of Contents(目次作成)
初心者さんにおすすめの目次プラグイン「Rich Table of Contents」。
プレビュー画面で色やデザインを確認しながら目次をつくることができるので、とても便利です。
簡単でおしゃれな目次がすぐにつくれますので、以下の解説記事を参考にしてみてください。

2.SiteGuard WP Plugin(セキュリティ対策)
初期の状態のままですと、ワードプレスはセキュリティ的に万全とはいえません。
「SiteGuard WP Plugin」を導入し、あなたの大切なワードプレスブログを不正アクセスから守りましょう!
詳しくはこちらの記事をどうぞ。

3.UpdraftPlus(バックアップ)
バックアッププラグインでは「BackWPup」などがありますが、ご紹介する「UpdraftPlus」は、バックアップのみならず復元ができる優れもので、初心者さんにおすすめです。
「バックアップ」「復元」「削除」など、すべての作業をプラグイン内で完結できるシンプルさも嬉しいところ。
詳しくはこちらの記事をどうぞ。

4.Invisible reCaptcha for WordPress(スパム対策)
ブログを運営していると、意味の分からない英文のメールやコメントが突然送られてくることがよく起こります。
無差別・手当たり次第に大量に送られてくる営利目的のコメント(スパムコメント)から大切なサイトを守るプラグインInvisible reCaptcha for WordPress。
Invisible reCaptcha for WordPressを導入することで、嫌なスパムコメントやスパムメールをシャットアウト出来るようになります。
さらに、あのGoogleが提供するサービスなので安心!
設定方法など、詳しくはこちらの記事をどうぞ♪

5.Contact Form7(お問い合わせフォーム設置)
サイトやブログ、ホームページにはお問い合わせフォームは必須!!
読者さんからの貴重な感想や意見を把握できたり、お問い合わせをいただいたり、お仕事の依頼等のチャンスも今後、あるかもしれません♪
設定方法など、詳しくはこちらの記事をどうぞ♪

6.XML Sitemaps(検索エンジン用サイトマップ)
グーグルのためのサイトマップを自動的に作ってくれるのが、『XML Sitemaps』!
サイトマップを手動で作るとなると本当に面倒・・・
しかしXML Sitemapsを導入しておけば、更新する度に自動生成してくれるという超便利なプラグインですので、必ず入れましょう。
設定方法など、詳しくはこちらの記事をどうぞ♪

7.PS Auto Sitemap(ユーザー閲覧用サイトマップ)
ユーザー閲覧用のサイトマップを自動で作成してくれるプラグイン「PS Auto Sitemap」。
ユーザーの利便性のためにも、SEO対策としても有効ですので、きちんんと設定しておきたいですね。
設定方法など詳しくは以下の記事で解説しています。

8.No Self Pings(セルフピンバック防止)
ユーザーからコメントが投稿されると、ピンバック(通知)が届きます。
でも、自分が内部リンクを貼ったときにも同じように届いてしまうのはちょっと煩わしいですよね。
このNo Self Pingsをインストールして有効化するだけで、セルフピンバックが届かなくなるので、とても快適になります♪

9.AddQuicktag(文字装飾)
記事をかく際の文字装飾には、HTMLというものを使用するのですが、毎回タグを入力しているとかなり非効率。
AddQuicktagはその手間がかかるタグ入力を、ボタン1つで挿入できるようにする、超便利なプラグインです。
是非、導入して快適な投稿画面にカスタマイズしてくださいね♪

10.Broken Link Checker(リンク切れチェック)
サイト内でリンク切れのURLがないか、通知してくれるプラグインです。
せっかく読者が訪問しくれたのに、表示されないのは読者にとってもSEO的にも大きなマイナス!
通知が来たら早めに修正しましょう。

11.Pubsubhubbub(インデックス速度向上)
Pubsubhubbubは、インデックスの速度を上げることができます。
立ち上げたばかりのブログにとって、インデックススピードが速まることはかなり重要ですので、ぜひ導入して活用しましょう。

12.EWWW Image Optimizer(画像圧縮)
ユーザービリティー・SEO対策にとって大切な、ブログの表示速度。
ブログ内にアップしている画像の圧縮により、表示速度を向上させることが出来ます。
その画像圧縮が自動で、しかも初心者でも簡単に設定できるのがEWWW Image Optimizerというプラグインです。
ぜひ導入しましょう!

13.WP Multibyte Patch(文字化け防止)
WordPressは元々、英語圏で開発されたものなので、日本語を使用して運営する際に文字化けなどの不具合が起こる可能性があります。
そういった、文字化けや変換時のバグ防止のプラグイン「WP Multibyte Patch」を導入しておくと安心です。
インストール&有効化だけで、手間もかかりませんのでおすすめです。

14.Autoptimize(表示速度向上)
Autoptimizeは、WordPressのソースコードを圧縮して高速化する定番プラグイン。
サイトスピードが改善されれば、SEO評価も上がることが期待できます。
無料で、難しい設定もありませんのでぜひ導入しておきましょう。

ワードプレスのプラグイン設定(インストール)方法~まとめ~
以上、『ワードプレスのプラグイン設定(インストール)方法!私のおすすめも紹介します』をお届けしました。
プラグインは本当にたくさんの種類があって、はじめはどんなプラグインをどのくらいの数、導入したらいいかわかりませんよね。
この記事を参考にしていただいて、あなたのサイトに必要なプラグインを導入し、快適なワードプレスデビューを飾りましょう!!