こんにちは!
琴子(@channel4496)です♪
サイトやブログ、ホームページにはお問い合わせフォームは必ず設置しておきたいですね。
読者さんからの貴重な感想や意見を把握することができますし、お仕事の依頼等のチャンスもお問い合わせフォームがきっかけとなります。
今回は、あなたのサイトに大切な『お問い合わせフォーム』を設置するためのプラグイン『Contact form 7』の設定方法を解説していきます。
お問い合わせフォームの作り方
Contact Form 7をインストール
ワードプレスのダッシュボードの左メニュー『プラグイン』⇒『新規追加』をクリックします。
その後、キーワードの検索窓に『Contact form 7』と入力⇒『今すぐインストール』をクリック。

次に『有効化』をクリック。

インストール済プラグインの画面になるので、Contact form 7の『設定』をクリック。

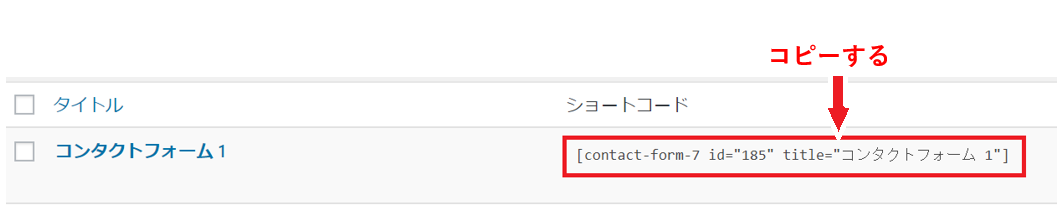
コンタクトフォーム1のコードをコピーします。最初と最後の[](カギカッコ)も含めてコピーしましょう。

次は、お問い合わせフォームを設置する固定ページをつくっていきます。
お問い合わせフォームの固定ページの作り方
ワードプレスのダッシュボードの左メニュー『固定ページ』⇒『新規追加』をクリックします。
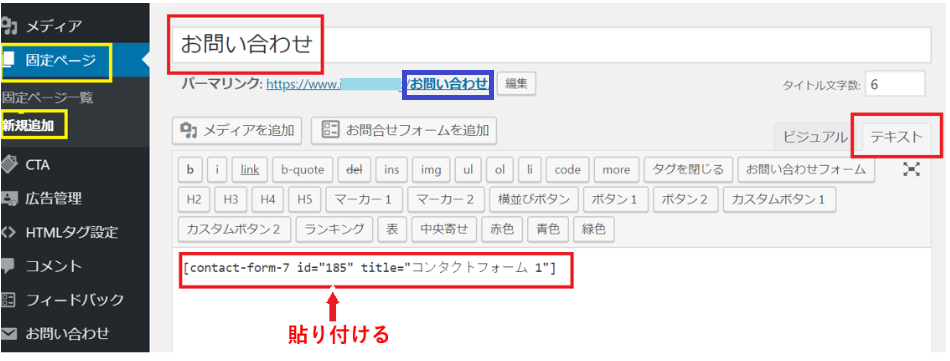
わかりやすく『お問い合わせ』などのタイトルを入力し、テキスト画面で先ほどコピーしたコードを貼りつけます。
パーマリンクの青枠の【お問い合わせ】という文字を、例えば【contact-form】などに編集し、『公開』へ。

プレビューで確認してみて、お問い合わせフォームが表示されればOKですので「公開」ボタンをクリックしましょう。
メニューにお問い合わせを設置
次に、メニュー(グローバルナビゲーション)に、『固定ページ』の『お問い合わせフォーム』を追加する方法です。
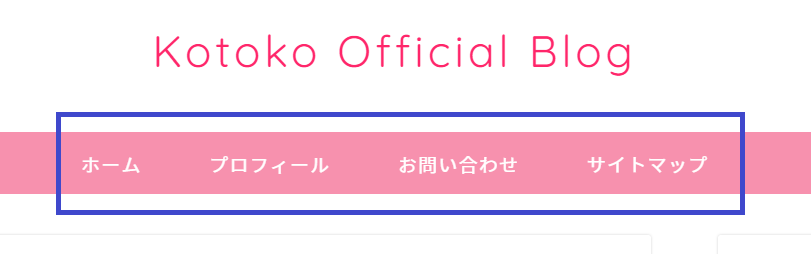
メニュー(グローバルナビゲーション)とは、主にブログタイトルの下などにある、青枠の部分です↓

この部分にお問い合わせが設置されていると、読者さんにもわかりやすいですよね♪
ココの設定はテーマによって微妙に違う部分がありますので、当ブログにと同じJINの場合と、人気無料テーマのCocoonの場合をそれぞれみていきます。
メニューにお問い合わせを設置〜JINの場合〜
まず、ワードプレスダッシュボード左メニューから
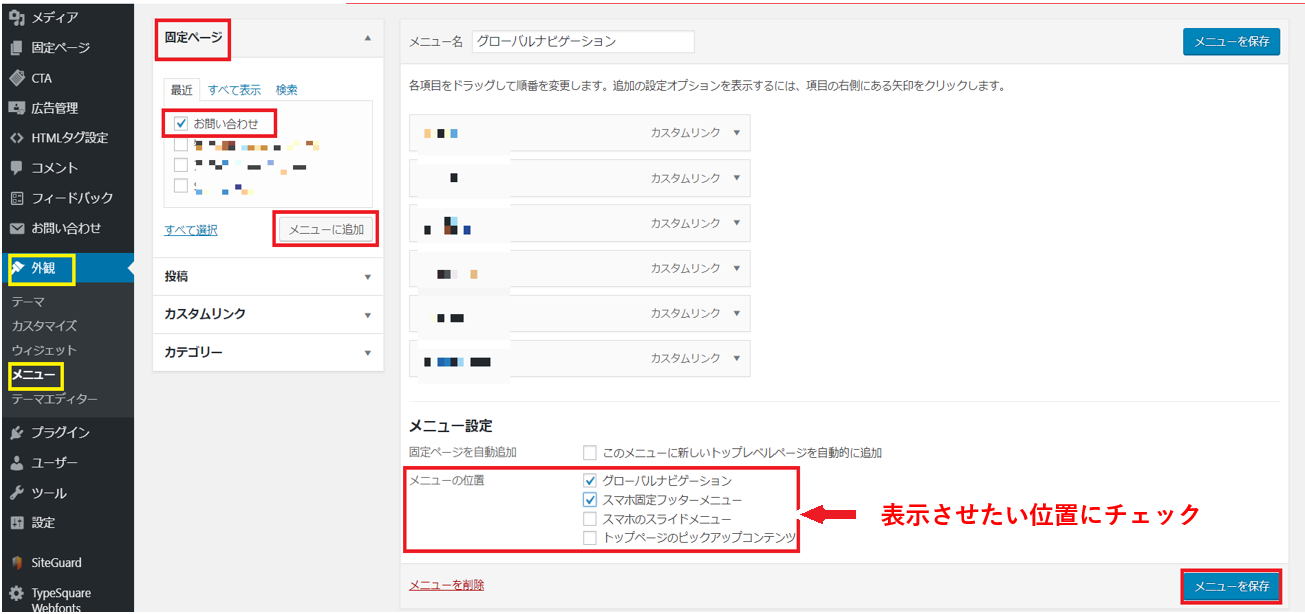
『外観』⇒『メニュー』⇒『固定ページ』のところ。
【お問い合わせ】にチェックし『メニューに追加』で、追加することができます。

『メニューの位置』については、お問い合わせフォームを表示させたい場所のボックスにチェックを入れてください。
最後に右下の『メニューを保存』をクリックします。
以上でお問い合わせフォームの設置は完了です!
メニューにお問い合わせを設置〜Cocoonの場合〜
まず、ワードプレスダッシュボード左メニューから
『外観』⇒『メニュー』と進み、「新しいメニューを作成しましょう。」をクリック。
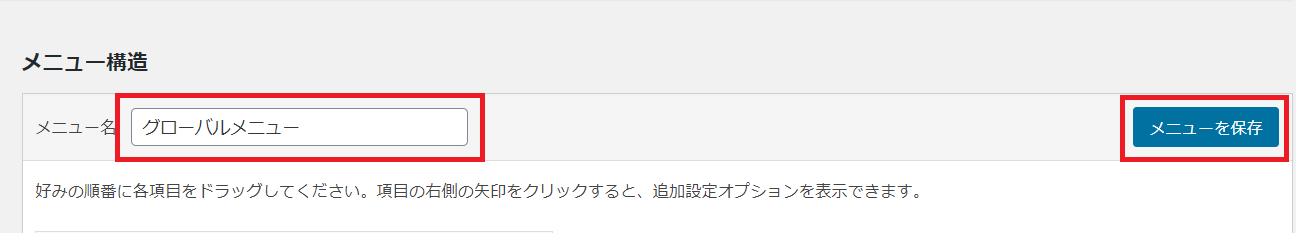
メニュー構造のところ、「メニュー名」に例えば「グローバルメニュー」等入力し、画面右の「メニューを作成」をクリックします。
(「メニュー名」は表示されず、ご自分がわかりやすいものであれば何でもOKです。)

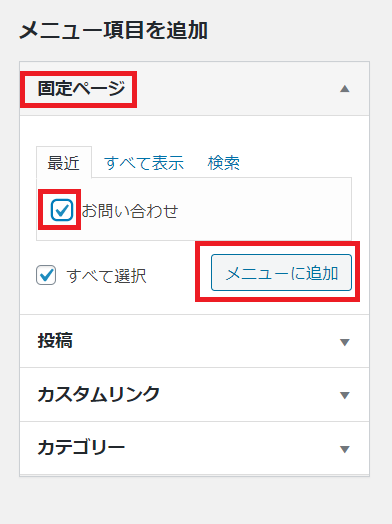
メニュー項目を追加のところ、「固定ページ」の「お問い合わせ」のボックスにチェックを入れ、「メニューに追加」をクリック。

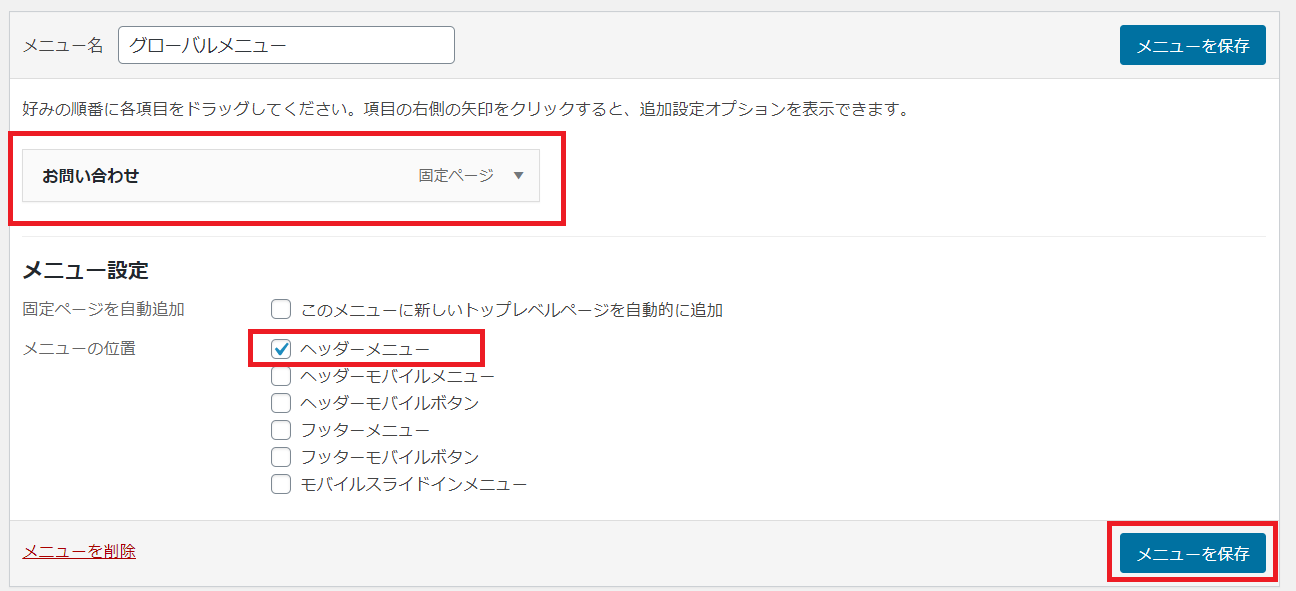
「メニュー構造」の中に、今回設置したい「お問い合わせ」があることを確認し、「メニュー位置」は設置したい場所にチェックを入れ、最後に画面右下の「メニューを保存」をクリックします。

ブログタイトルの下、グローバルナビゲーションを確認しましょう。

以上でお問い合わせフォームの設置は完了です!
お疲れ様でした☆
最後に、設定したメールアドレスにきちんと届くかをテストしてみましょう.
お問い合わせメールの送信先を変更する方法
初期の状態では、お問い合わせのメール送信先はワードプレスブログを構築した際に登録したものになっています。
メールの送信先を変更したい場合は以下の設定をしましょう。
まず、ダッシュボードの左メニュー「お問い合わせ」をクリック。
「コンタクトフォーム 1」と書かれている近くにカーソルを持っていくと「編集」という文字が出てくるのでクリックします。

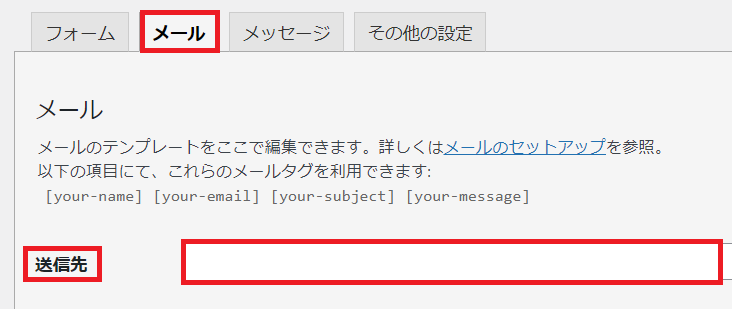
「メール」のタブをクリックし、「送信先」に新しいメールアドレスを入力。いちばん下にある「保存」をクリックして完了です。

さいごに
以上、『ワードプレスのお問い合わせフォーム設定プラグインはContactForm7!画像付きで解説します』をお届けしました。
お問い合わせフォームも設定できたし、自分のブログに愛着がわいてきましたか??
何かわからないところがありましたら、遠慮なくお問い合わせくださいね♪