こんにちは!
日本おうちワーク協会認定ブログ講師の滝沢琴子(@channel4496)です♪
記事を公開した際に自動的にサイトマップを更新してくれる、とても便利なプラグインである「XML Sitemap & Google News」は、検索エンジン向けのサイトマップ作成プラグイン。
対して、今回ご紹介する「PS Auto Sitemap」は、ユーザー閲覧用のサイトマップを自動で作成してくれます。
- XML Sitemap & Google News⇒検索エンジン向けのサイトマップ作成
- PS Auto Sitemap⇒ユーザー閲覧用のサイトマップ作成
ユーザー利便性だけでなく、SEO(検索上位を目指す施策)においても重要な役割をもちます。
ということで今回は、プラグイン「PS Auto Sitemap」の設定方法を解説していきます。
プラグイン「PS Auto Sitemap」をインストール
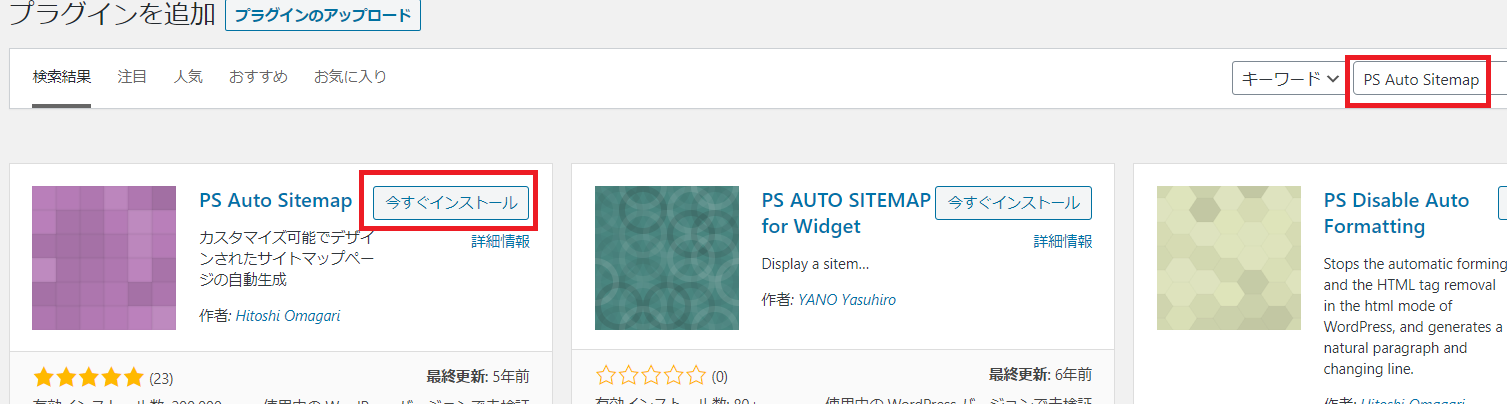
ダッシュボードから「プラグイン」>>「新規追加」と順にクリック。

プラグインのキーワード検索窓に「PS Auto Sitemap」と入力し、「今すぐインストール」をクリックします。

その後「有効化」をクリック。

次からは設定方法をみていきます。
プラグイン「PS Auto Sitemap」の設定方法
「PS Auto Sitemap」の設定は以下の3ステップです。
- PS Auto Sitemapのコードをコピー
- サイトマップを表示する固定ページの準備
- 表示する項目の設定
ひとつひとつみていきます。
1.PS Auto Sitemapのコードをコピー
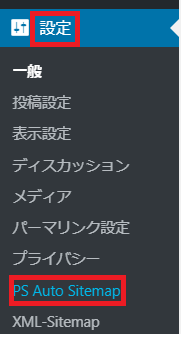
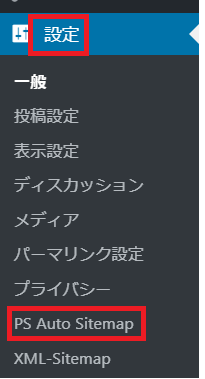
ワードプレスのダッシュボード、左メニューの「設定」>>「PS auto sitemap」と順にクリックします。

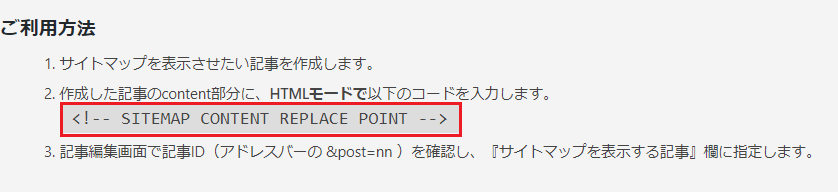
PS Auto Sitemapの設定画面になります。下の方にスクロールし、「ご利用方法」の中に表示されているコードをコピーしてください。

2.サイトマップを表示する固定ページの準備
次に固定ページでサイトマップを表示するページの準備をします。
※「投稿」ではなく「固定ページ」で作ります。
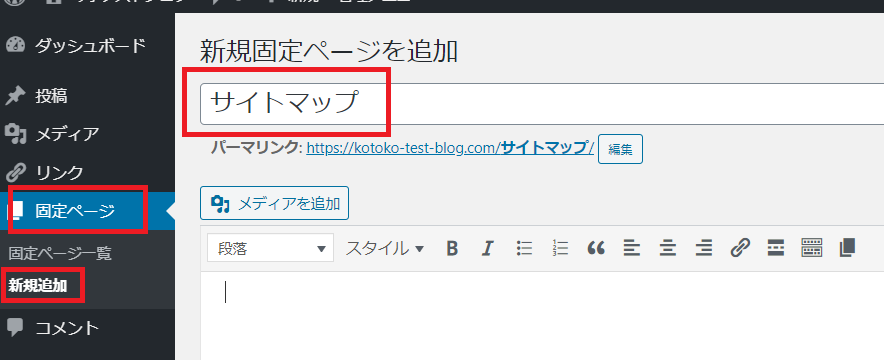
ワードプレスのダッシュボード、左メニューから「固定ページ」>>「新規追加」と順にクリック。
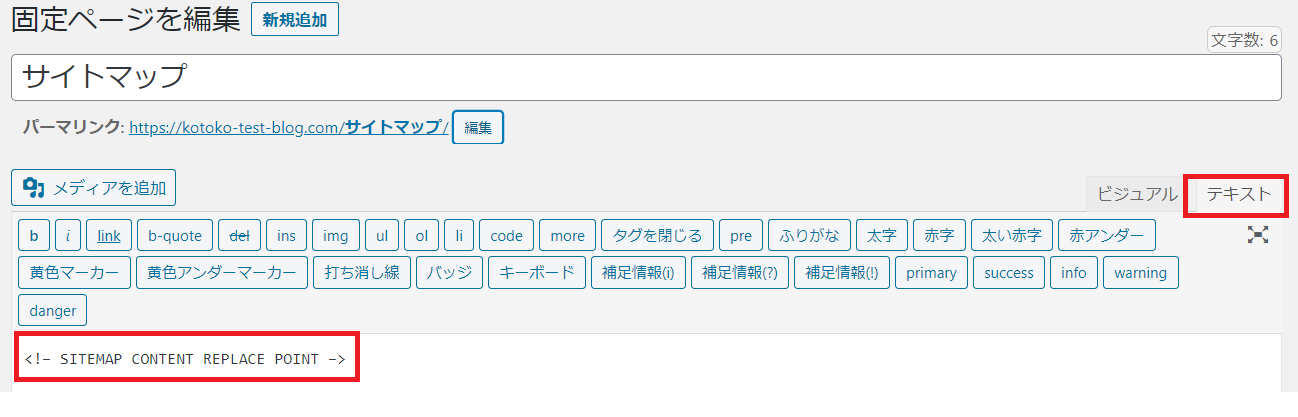
投稿画面が「テキスト」モードになっていること確認し、先ほどコピーしたコードを貼りつけます。

次にタイトル欄に「サイトマップ」などのタイトルを入力します。

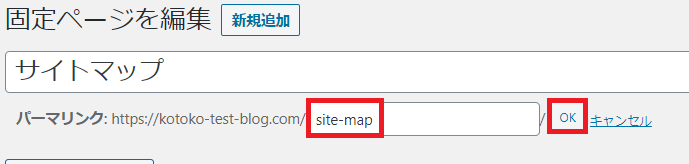
パーマリンクの「サイトマップ」横の「編集」ボタンをクリックします。

カタカナの「サイトマップ」から「site-map」「ps-sitemap」などに変更し、右の「OK」をクリック。

必ず「sitemap」「sitemaps」以外の表記にしましょう。
ここまで終わりましたら、投稿画面の右側にある「公開」ボタンをクリックしましょう。
表示する項目の設定
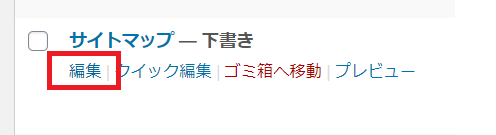
ダッシュボードの左メニュー「固定ページ」>>「固定ページ一覧」と順にクリック。
「サイトマップ」近辺にカーソルを移動させると出てくる「編集」ボタンをクリックします。

「固定ページを編集」のぺージに切り替わります。
画面のいちばん上のURL部分にある「数字」をコピーしてください。(数字は人によって違います。)
ダッシュボードの左メニュー「設定」>>「PS Auto Sitemap」と順にクリック。

表示する項目の設定画面になるので、「サイトマップを表示する記事」の空欄に、先ほどコピーした数字を貼り付けます。

「変更を保存」ボタンをクリックしたら完了です。
「プレビュー」でサイトマップが表示されているか確認しましょう。
お疲れ様でした☆
ユーザー用のサイトマップはプラグインPS Auto Sitemap~まとめ~
以上、『ユーザー用のサイトマップはプラグインPS Auto Sitemap|設定方法も解説します!』をお届けしました。
ユーザーの利便性のためにも、SEO対策としても有効ですので、きちんんと設定しておきましょう!