こんにちは!
日本おうちワーク協会認定ブログ講師の滝沢琴子(@channel4496)です♪
ページ表示速度は重要なブログの指標の1つです。
今回はページの表示速度を大幅に高速化できるプラグイン「Autoptimize」をご紹介します。
表示速度の改善はいくつか方法がありますが「Autoptimize」の導入はもちろん無料で、難しい設定等もありませんのでぜひ参考になさって下さい。

プラグイン「Autoptimize」の導入
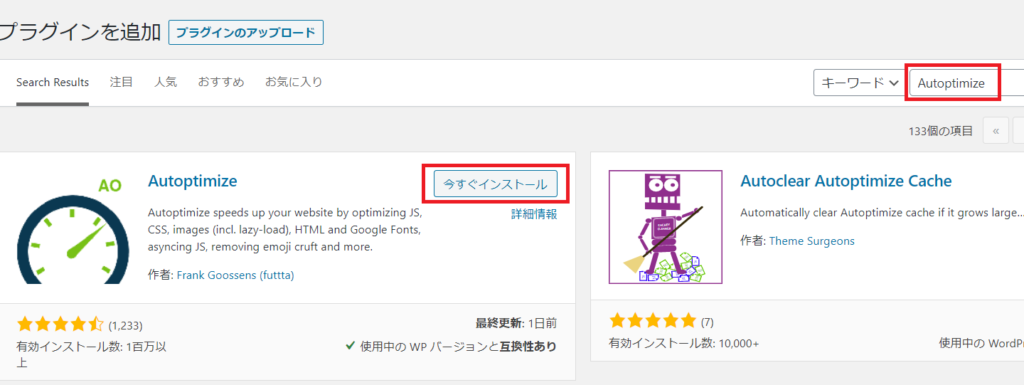
ワードプレスのダッシュボードのメニュー「プラグイン」>>「新規追加」と進み、画面右上のプラグイン検索窓に「Autoptimize」と入力。
その後「今すぐインストール」をクリックしましょう。

その後「有効化」をクリック。

プラグインの導入は以上で完了です。
次は設定についてみていきます。
ダッシュボードの「設定」>>「Autoptimize」と順にクリックすると設定画面になります。
以下のように5つのタブが並んでいます。

ですが、実際に設定が必要なのは、以下の3つです。
- JS,CSS&HTML
- 画像 ※「EWWW Image Optimizer」導入済の場合は設定なし
- 追加
ひとつひとつみていきます。
1.JS,CSS&HTML
まずはじめはAutoptimizeの主要な設定項目、JS,CSS&HTML。
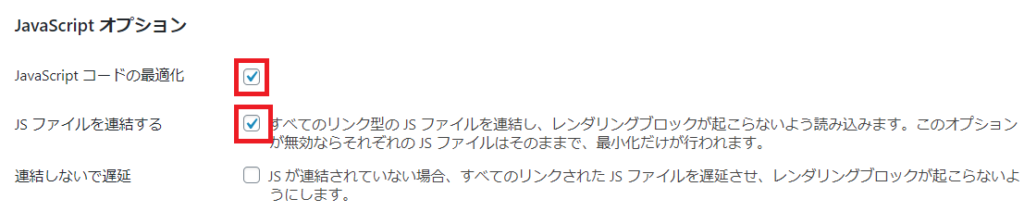
JavaScriptオプション
ココの項目は、以下の画像の様に「JavaScript コードの最適化」と「JS ファイルを連結する」の2つにチェックが入っていればOKです。

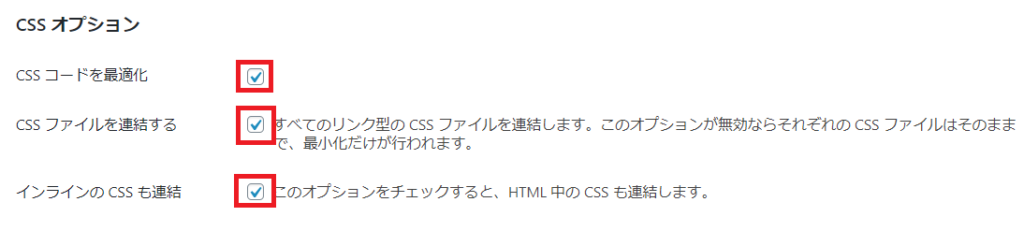
CSSオプション
CSSの部分は「CSSコードを最適化」「CSSファイルを連結する」「インラインのCSSも連結」の3つを選択しましょう。

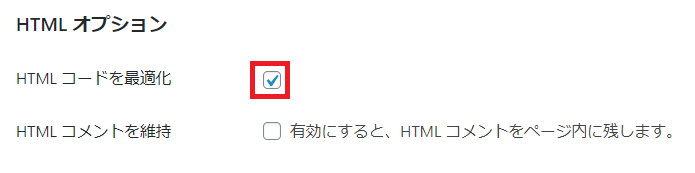
HTMLオプション
HTMLの項目は「HTML コードを最適化」の1ヶ所のみチェックします。

CDNオプション
ココは何も選択せず。デフォルトのままでOKです。

キャッシュ情報
キャッシュ情報もデフォルトのまま、何も触らずで良いです。

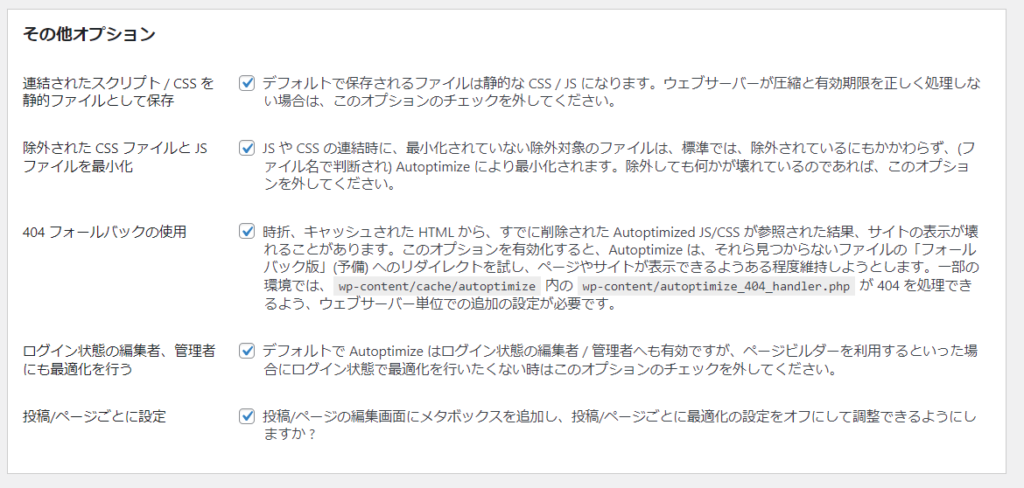
その他オプション
その他オプションの設定でも何もせず、通常、デフォルトのままでOKです。

一通り設定が完了しましたら、いちばん下の「変更の保存とキャッシュを削除」をクリックしてください。
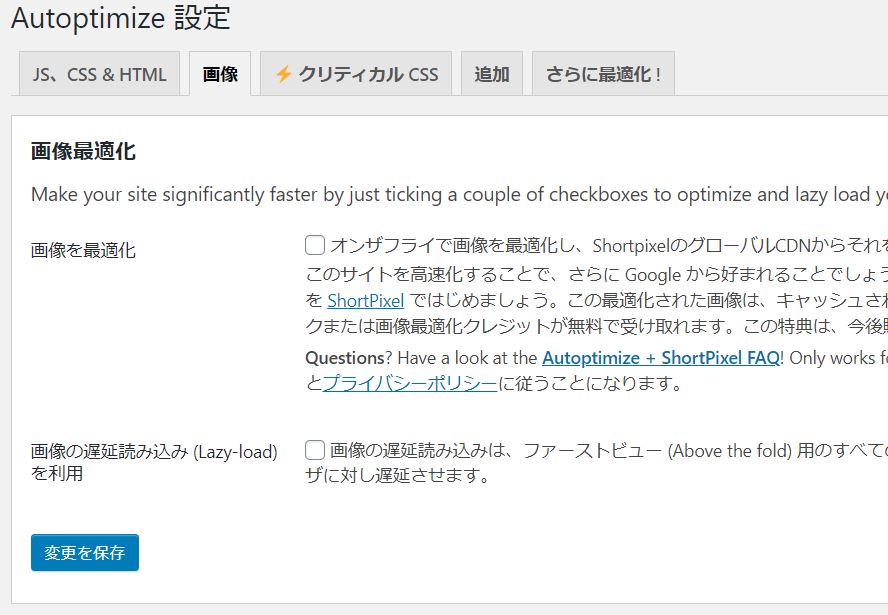
2.画像
「画像」のタブをクリックすると「画像最適化」の設定画面に切り替わります。
「画像最適化」とは「画像の読み込み速度を上げることで、ページの表示速度を向上させる」こと。

「画像を最適化」にチェックを入れることで、見た目にはわからない程度に画質を落とし最適化してくれます。
「画像の遅延読み込み (Lazy-load) を利用」は、ファーストビュー以外の画像を読み込ませずに、スクロールしたときに画像を読み込ませることができるので、Webページの読み込み速度が速くなります。
ですが・・
画像圧縮プラグイン「EWWW Image Optimizer」を導入している方は、機能の重複を避けるためにも
「画像を最適化」
「画像の遅延読み込み (Lazy-load) を利用」
はチェックを入れないでおきましょう。
「EWWW Image Optimizer」は私も入れていますが、定番のプラグインでなので、もし導入している場合は気を付けてください。
3.追加
「追加」タブではWEBフォントや絵文字の読み込みなどが設定できます。

WEBフォントの一種「Googleフォント」を現在使っていない場合、ココの「Googleフォントの削除」にチェックを入れておきましょう。読み込みの軽量化につながり高速化が可能になります。
絵文字も使わない、という場合は「絵文字の削除」にもチェックを入れましょう。
ここまでできたら最後にいちばん下の「変更を保存」をクリックして完了です。
お疲れ様でした☆
プラグイン「Autoptimize」の設定方法まとめ
以上「高速表示プラグイン「Autoptimize」の設定方法や使い方を解説します」をお届けしました。
Autoptimizeは、表示速度を上げるには欠かせないプラグインですので、他の類似機能プラグインには気を付けていただいて、ぜひ導入を検討してみてください。