こんにちは!
琴子(@channel4496)です♪
このAddQuicktagを導入、設定することで記事作成の効率がグーンとアップします!
今回は、AddQuicktagの設定方法と使い方を解説していきます。
AddQuicktagで出来ること
記事を作成していく中で、よく使うタグやショートコードってあると思います。
例えば強調したいところを、
赤くしたり
太字にしたり
大きくしたり
マーカーを引いたり
など、よく使いますよね。
上記のソースコードは以下のようになっています。

記事を書くときに、毎回このようなタグを使っていては超非効率ですよね。
そこで、よく使うコードやタグなどを設定し、ボタン1つで挿入できるようにするのがプラグイン『AddQuicktag』。
さっそく、設定方法をみていきましょう。
AddQuicktagの設定方法
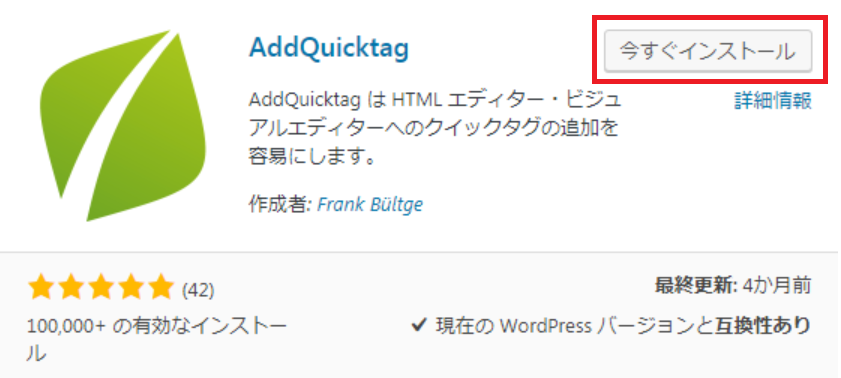
ダッシュボードの『プラグイン』⇒『新規追加』⇒検索窓に『AddQuicktag』と入力!
『今すぐインストール』⇒『有効化』しましょう。

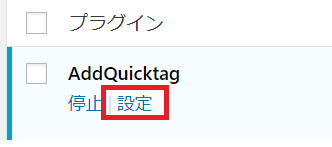
プラグイン一覧画面から、AddQuicktagの『設定』をクリック。

使いたいタグを設定
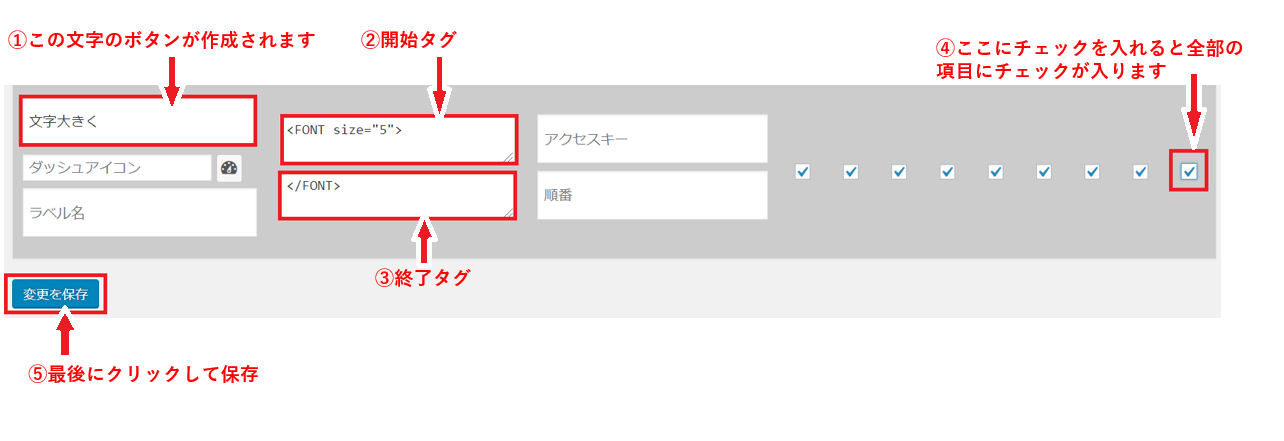
設定画面になるので、以下の赤枠のように使いたいタグを設定していきます。
例えば、文字を大きくするときのタグを追加してみます。

①ラベル名:ご自身がわかりやすいボタン名入力
②開始タグ:始まりのタグを入力
③終了タグ:終わりのタグを入力
④一番右端のボックスにチェックを入れると全項目に入ります
⑤最後に『変更を保存』をクリック
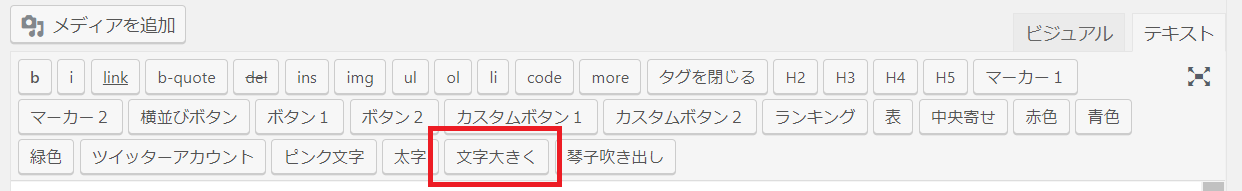
設定が終わると、投稿画面(テキストエディタ)に設定したボタンが追加されています。

このようにあなたが使いたいタグをどんどん追加していくことで、記事作成の作業効率がグーンとアップします!!
さいごに
以上、『AddQuicktagの設定方法と使い方|記事作成の効率が格段にアップ!』をお届けしました。
ひとつひとつの登録作業は少し面倒ですが、一度登録してしまえばその後は記事を書く際にとっても楽になります♪
ぜひ今回ご紹介したAddQuicktagを使いこなして、あなた仕様の投稿画面をつくっていってくださいね☆