目次作成のプラグインは「Table of Contents Plus」が有名ですが、今回は設定も簡単でおしゃれな目次がサクっとつくれてしまう「Rich Table of Contents」の設定方法を解説したいと思います。
人気有料テーマ「JIN」をリリースしたチームが開発したプラグインですので、JINをお使いの方はもちろん、JIN以外のテーマにも使えるので是非、参考にしてください。
(※Cocoonなど、独自の目次生成機能がついているテーマは「Rich Table of Contents」は必要ありません。)
目次プラグイン「Rich Table of Contents」のインストール
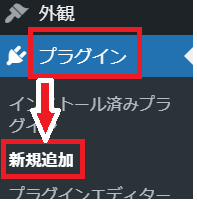
ダッシュボードの「プラグイン」>>「新規追加」と順にクリックします。

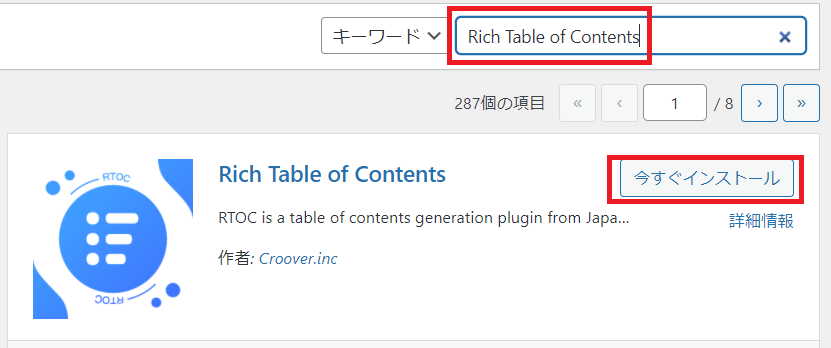
画面右上の検索窓に「Rich Table of Contents」と入力し「今すぐインストール」をクリック。

その後「有効化」しましょう。

ダッシュボードの左メニューに「RTOC設定」が追加されますのでクリックします。

次は設定方法を解説していきます。
目次プラグイン「Rich Table of Contents」の設定方法
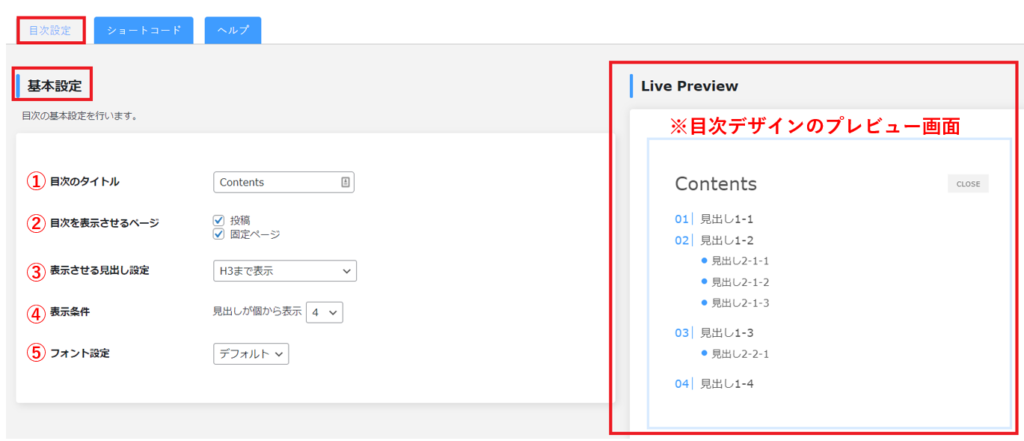
「Rich Table of Contents」は、実際の目次デザインをプレビュー画面を確認しながら設定していくことができます。
基本設定

各項目は以下を参考にしてみてください。
- 目次のタイトル:「コンテンツ」「目次」などに変更できます
- 目次を表示させるページ:「投稿」「固定ページ」にチェック
- 表示させる見出し設定:目次をどの見出しまで表示させるか(H3まで表示を推奨)
- 表示条件:見出しをいくつ設定したら目次を表示させるか(3~4を推奨)
- フォント設定:デフォルトと2種類のフォントから選べます
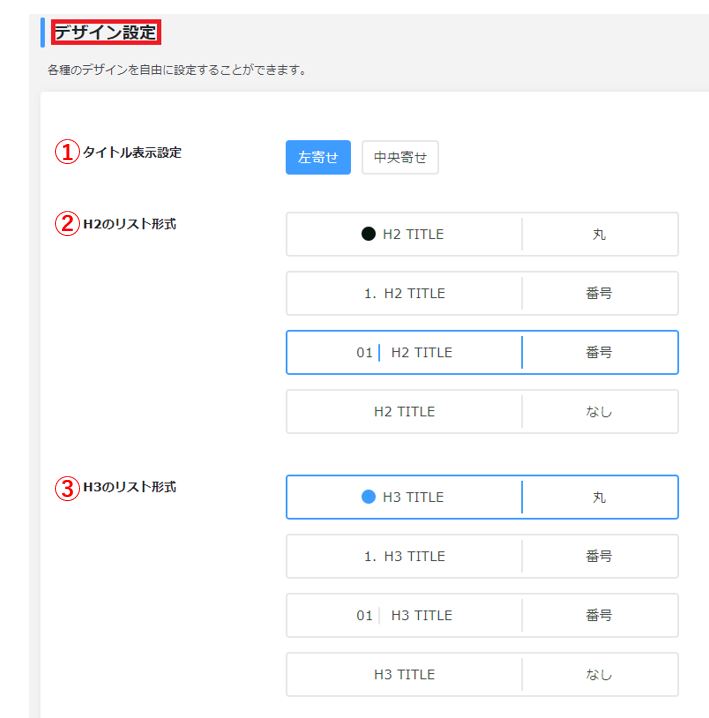
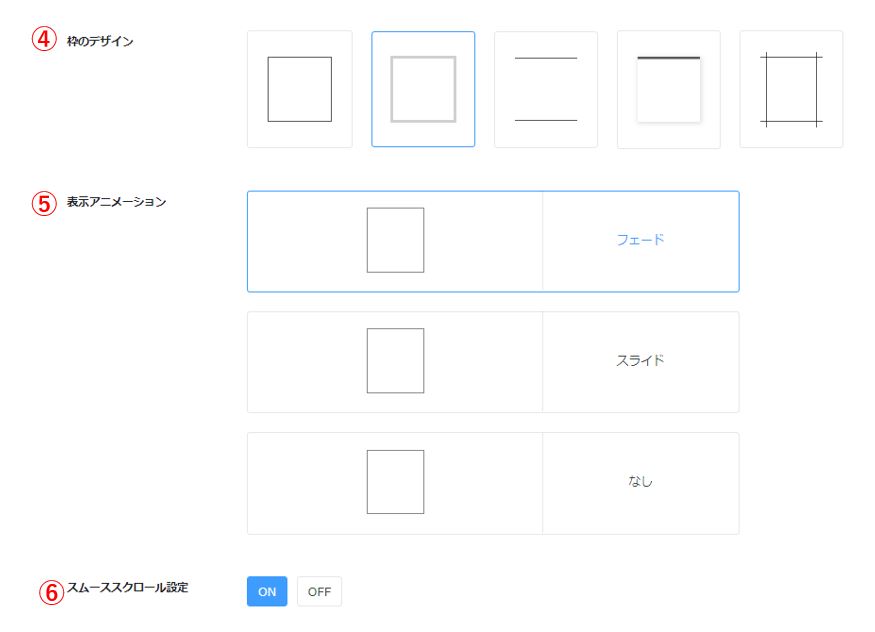
デザイン設定


各項目は以下を参考にしてみてください。
- タイトル表示設定:目次のタイトルを「左寄せ」か「中央」か選べます
- H2のリスト形式:h2見出しごとの表示デザインが選べます
- H3のリスト形式:h3見出しごとの表示デザインが選べます
- 枠のデザイン:目次の枠のデザインが選べます
- 表示アニメーション:フェード・スライド・アニメーションなしから選べます
- スムーススクロール:目次をクリックした際の動き方が選べます(on:流れる・OFF:飛ぶ)
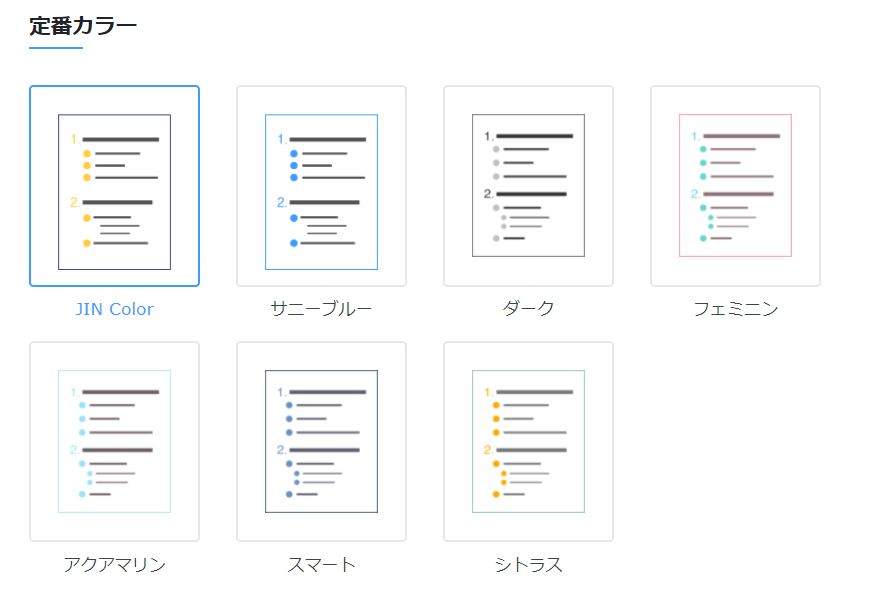
プリセットカラー設定

7種類のデザインが用意されているので、右側のプレビュー画面を確認しながらお好みに合わせて選んでみてください。
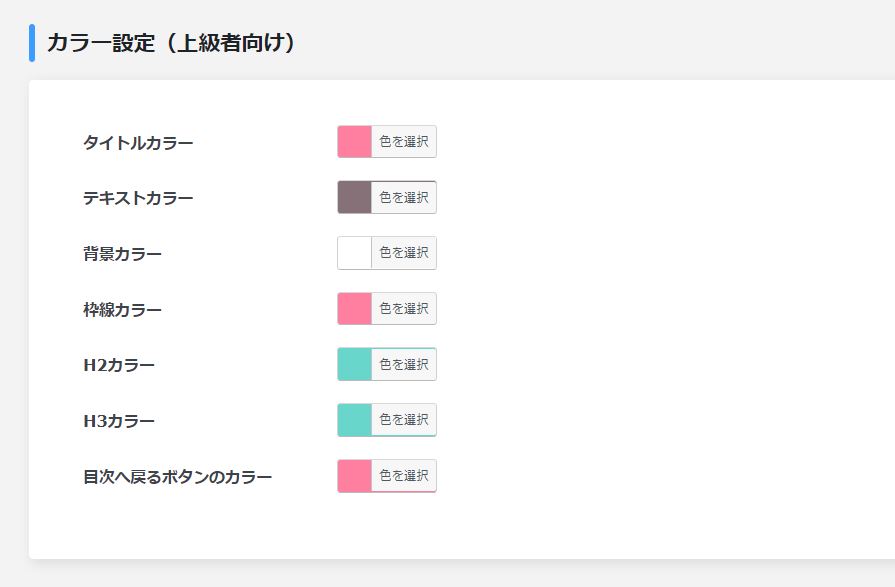
カラー設定(上級者向け)

プリセットカラーで設定した色を、さらにカスタマイズしたい場合にここで変更できます。
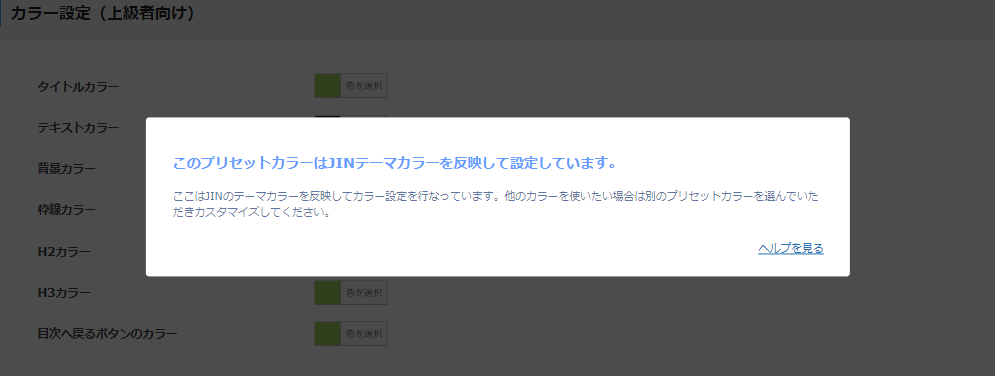
「JIN Color」を利用している場合は以下の画像のようになり、カラー設定はできません。

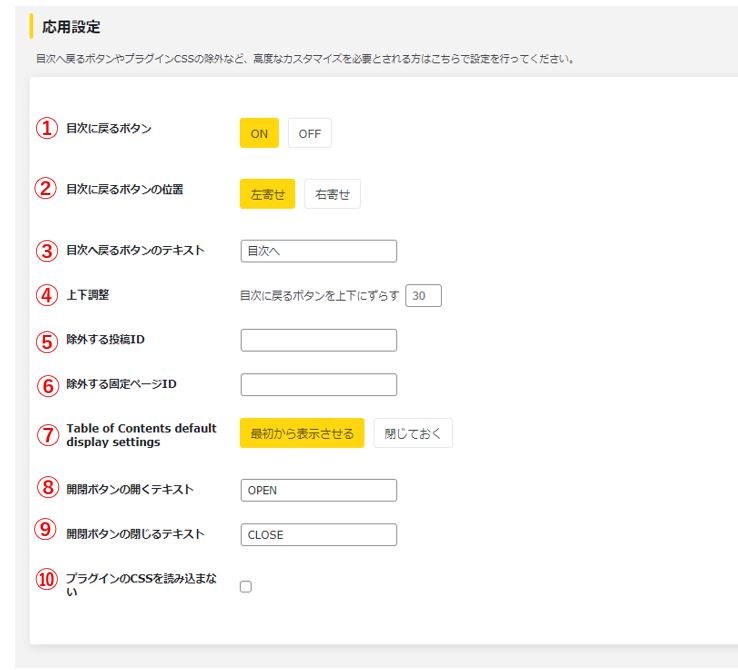
応用設定

応用設定は「目次に戻るボタン」や「上下の間隔」「目次を非表示にする場合」などを設定することができます。
各項目は以下を参考にしてみてください。
- 目次に戻るボタン:スマホ場合に「目次に戻るボタン」が設置可能になります
- 目次に戻るボタンの位置:「目次に戻るボタン」を設置した場合のボタンの位置
- 目次へ戻るボタンのテキスト:「目次に戻るボタン」を設置した場合の文字
- 上下調整:「目次に戻るボタン」を設置した場合の位置調整
- 除外する投稿ID:「目次を表示させたくない記事」がある場合にIDを入力(*IDは投稿一覧から確認可)
- 除外する固定ページID:「目次を表示させたくない固定ページ」がある場合にIDを入力(*IDは固定ページ一覧から確認可)
- Table of Contents default display settings:目次を最初から表示させるか閉じておくか
- 開閉ボタンの開くテキスト:「OPEN」⇒「閉じる」などに変更可能
- 開閉ボタンの閉じるテキスト:「CLOSE」⇒「閉じる」などに変更可能
- プラグインのCSSを読み込まない:チェックなしでOK
「変更を保存」をクリックしたら「目次設定」は完了です。
お疲れ様でした☆
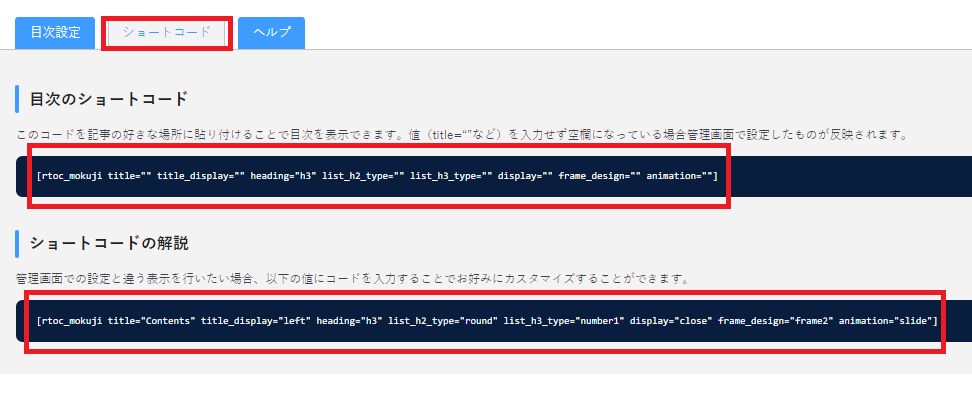
ショートコードの埋め込みもできます

ショートコードで記事内の特定の位置に目次を表示することも可能です。
ショートコードを利用して特定の位置に目次を設定する場合、クラシックブロック(Gutenberg)を使うようにしましょう。
目次プラグイン「Rich Table of Contents」~まとめ~
以上『目次プラグイン「Rich Table of Contents」がおしゃれ!JIN以外でも使えます』を解説しました。
- 簡単!
- おしゃれ!
- 信頼できる!
という、初心者さんにかなりおすすめの目次プラグイン「Rich Table of Contents」でした。
プレビュー画面で色やデザインが確認できますので、視覚的もわかりやすく便利でしたね^^
ぜひ、お好みの目次を作成してみてください。