こんにちは!
琴子(@channel4496)です♪
ブログアフィリエイトを実践していくには、ワードプレスの操作は必須のスキル。
でも、初心者さんにとっては記事の投稿の仕方など、よくわからないコトって多いですよね。
私もはじめはすごく戸惑いました(汗)
でも大丈夫!記事をかいていくなかで、嫌でも必ず慣れていきます☆
ということで今回は、初心者の方向けにワードプレスの基本的な投稿方法や装飾方法などを解説していきたいと思います。
WordPressには、2種類の編集画面 (エディタ) があります。
ブロックエディタという、WordPress のバージョン5.0から搭載された新しいエディタがありますが、本記事は従来のエディタ=クラシックエディタの解説になります。
ワードプレスの基本的な投稿方法
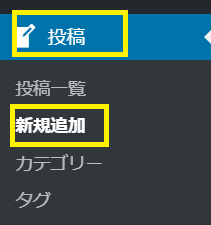
ワードプレスのダッシュボード『投稿』⇒『新規追加』をクリックします。

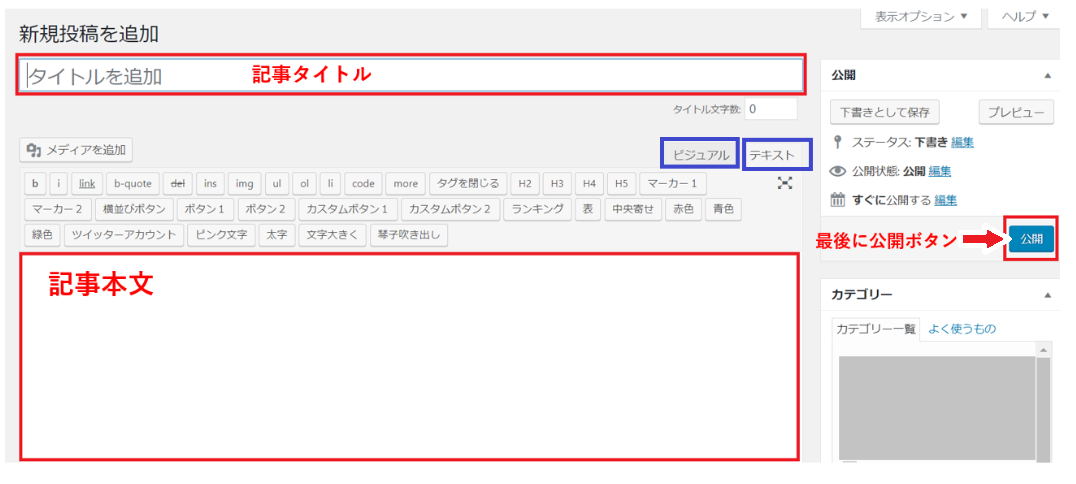
下記の赤枠内の、記事タイトル・記事本文を書き、最後に『公開』ボタンをクリックすれば記事を公開することが出来ます。

ですが、上記画像の青枠内にあるように、投稿画面が『ビジュアル』と『テキスト』の2種類の投稿エディタがあります。
ビジュアルエディタとテキストエディタの違い
2つの投稿エディタの違いを確認しましょう。
ビジュアルエディタ
ビジュアルエディタは、実際に公開される状態に近い画面で表示されるため、初心者さんにはイメージしやすく、記事が書きやすいと思います。
ですが、ビジュアルエディタは微調整がしにくいという欠点もあり、これから長くブログアフィリエイトを運営していくのであれば、始めからテキストエディタで慣れておくのがおススメです。
私もはじめからテキストエディタで書いていました。
テキストエディタ
テキストエディタは、HTMLの記述を使って文字装飾などをしていく投稿方法。HTMLの記述に慣れてくると、いろいろな文字装飾などの幅が広がります。
HTMLなんて難しそうに聞こえますが、それほど難しくはないので大丈夫です。
プログラミングの特別な知識もいらないので安心してください。
徐々に慣れていきましょう!
では次から具体的な装飾・編集方法をみていきます。
ワードプレスの文字装飾方法
記事の文章のなかで、強調したい文字を太くしたり、赤文字にしたりすると目立ちますし、単調な文字列のアクセントにもなります。
ただし、たくさん装飾し過ぎてしまうとかえって読みにくくなります。
原則は2色くらいに抑えて、大事なところだけを目立たせるようにしましょう。
太字に装飾
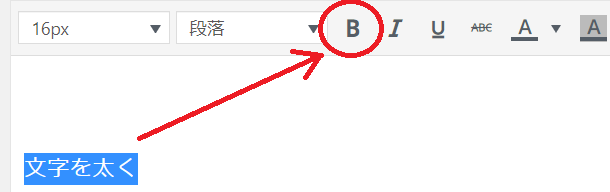
文字を太く装飾したいときは、太くしたい文字を選択し⇒『ビジュアル』ツールバーの【B】をクリックします。

私はよく商品名などの固有名詞に使ったりしています。
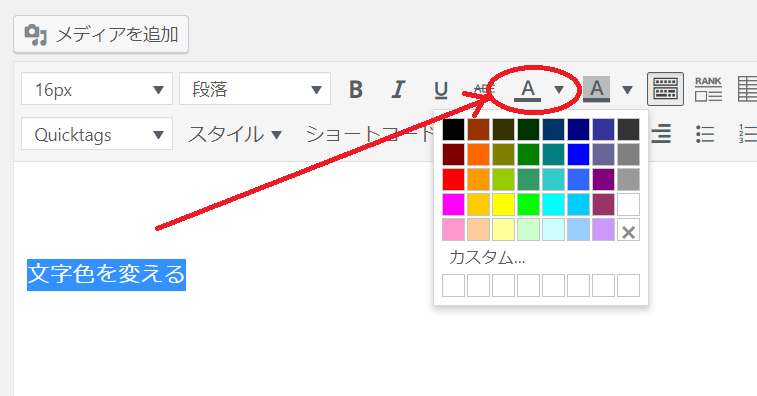
文字色の変更
文字の色を変えたいときは、文字色を変更したい部分を選択⇒『ビジュアル』ツールバーの【A】横の▼をクリックし、好きな色を選択。

文字色を変更+太字にすると、より強調されますね。
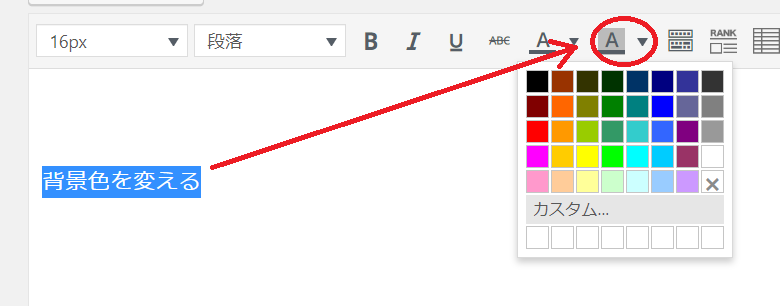
背景色の変更
背景色の変更では、背景に色を付けたい部分を選択⇒『ビジュアル』ツールバーの【A】(背景グレー)横の▼をクリックし、好きな色を選択。

マーカーを引いたような感じに装飾できます。
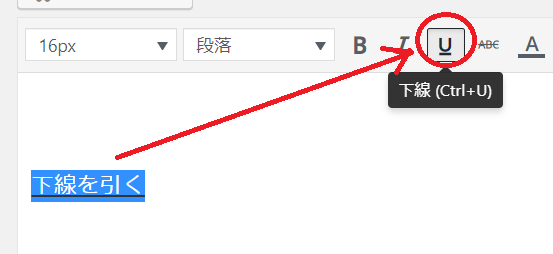
文字に下線を引く
アンダーラインを引くことができます。
下線を引きたい部分を選択⇒『ビジュアル』ツールバーの【U】をクリック。

ちょっとだけ目立たせたいときに便利ですね。
以上の文字装飾は、超初心者さん向けにイメージしやすいよう『ビジュアル』ツールバーを使った方法を解説しましたが、少し慣れてきたらよく使うコードやタグをプラグイン『AddQuicktag』に設定し、『テキストエディタ』で操作できるようにしていきましょう!
ボタン1つで挿入できるようにする便利なプラグイン『AddQuicktag』の設定方法などは、以下の記事で解説しているので参考にしてみてください。

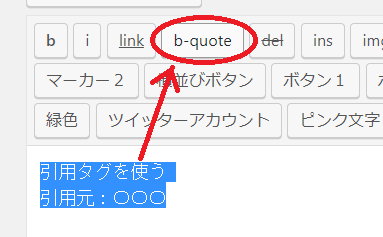
ワードプレスの引用タグの使い方
他のサイトや公式ホームページの文章などを、自分の記事内で引用したい場合、そのまま貼るとコピペ扱いになります。
引用元を明記し、引用タグを使いましょう。
引用した部分を選択⇒『テキスト』ツールバーの【b-quote】をクリックします。

すると、以下のようになり、引用したことが一目瞭然に。

公式からの文章の引用などは信頼性が高まり、読者にとっても大切な情報ではありますが、文章全体の10%くらいに抑えるのが理想です。
あくまでも自分の記事内の補足的な情報として、引用のし過ぎには気を付けて下さいね。
ワードプレスの見出しのつけ方
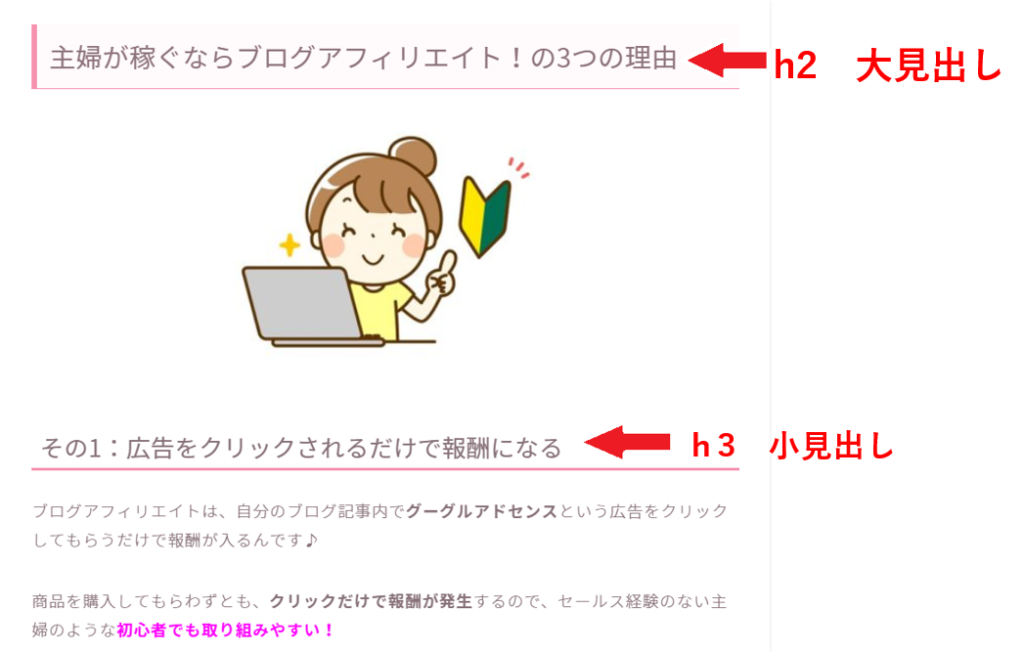
見出しとは、文章の内容ごとに先頭にある表題のようなもの。見出しはh1~h6までの設定があり、数字が小さいほど重要度が増します。
(h1の見出しは記事タイトルを指すので、本文中では使いません。)
以下の『参考』のように大見出しにh2、小見出しにh3を、というように段階的に使うことが大事です。h4以降はあまり使うことはありません。

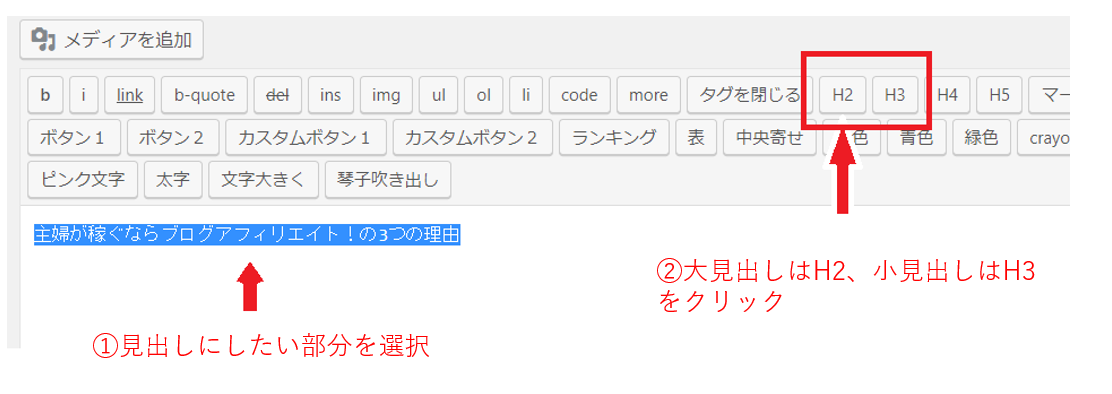
ワードプレスで見出しを付けるには、テキストエディタで見出しにしたい部分を選択⇒『H2』または『H3』ボタンをクリックします。

見出しは読みやすさだけでなく、SEO的にもとても重要な部分なので、キーワードと共に意識していきましょう。
ワードプレスのリストの設定
リストとは、ワードプレスでリストタグを使い、読者が読みやすいように箇条書きに表記すること。
リストタグには「番号なしリスト」と「番号付きリスト」の2種類があります。
番号なしリスト
番号を振らずに箇条書きにしたい場合です。
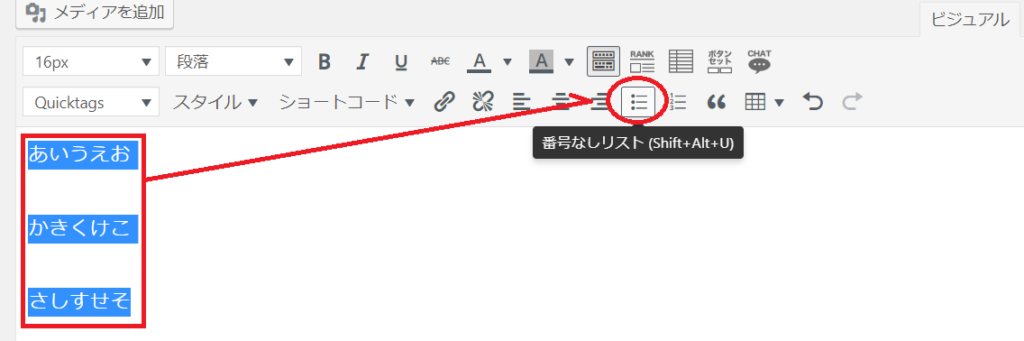
箇条書きにしたい複数の文章を選択⇒『ビジュアル』ツールバーの「番号なしリスト」をクリックすると、選択していた文章が箇条書きとして表示されます。

プレビューで確認すると、こんな感じに。

ちなみに『テキストエディタ』での表示はこんな感じ。

番号付きリスト
番号を振って箇条書きにしたい場合です。
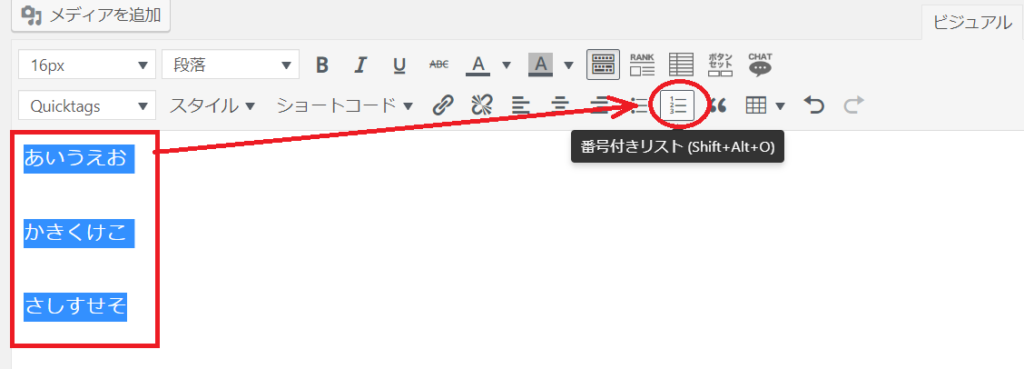
番号を振って箇条書きにしたい複数の文章を選択⇒『ビジュアル』ツールバーの「番号付きリスト」をクリックすると、選択していた文章に番号が振られ箇条書きとして表示されます。

プレビューで確認すると、こんな感じに。

ちなみに『テキストエディタ』での表示はこんな感じ。

まとめ
以上、『ワードプレスの記事投稿や装飾・編集方法|初心者向けに基本的な使い方を解説します』をお届けしました。
強調させたいポイントを適度に目立たせ、読者も読みやすく、SEO視点でも重要なワードプレスの装飾機能。
まだまだたくさんの機能がありますが、必要なところをその都度覚えて、うまく活用していきましょう!
記事を公開したら、インデックス登録をリクエストするためにURL検査を忘れずに!
詳しくは以下の記事を参考にしてください。