こんにちは!
琴子(@channel4496)です♪
ブログを運営していると、Twitterの投稿やタイムラインを埋め込みたいことってよくありますよね?
ブログ内で意見や感想を書く際にも、Twitterを貼ることで、自分だけでなく世間一般の人の声も反映することができます。
また、自分のタイムラインをブログのサイドバーに埋め込むことで、読者に自分自身の考えなどをアピールできますしフォロワーを増やすチャンス♪
そこで今回は、Twitter投稿のブログへの埋め込み方法、サイドバーにタイムラインを埋め込む方法を解説していきます。
Twitterのブログ埋め込み方法
Twitterには、自分のツイートでも他の人のツイートでも、ブログ・サイト等に埋め込むことのできるコードを取得できる機能があります。
手順は下記の3つ!
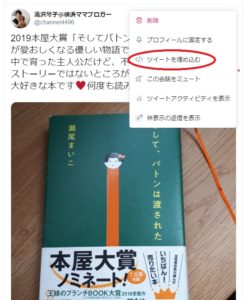
① 埋め込みたいツイートを表示し、右上の「 ∨ 」をクリック
② 「ツイートを埋め込む」を選び、コードをコピーする
③ 埋め込む場所にコードを貼る
ひとつひとつやってみましょう。
①ツイートの ∨ をクリック
はじめに埋め込みたいツイートを表示させます。
ツイート右上の下矢印「 ∨ 」をクリックしましょう。

②「ツイートを埋め込む」を選びコードをコピーする
「ツイートを埋め込む」を選択。

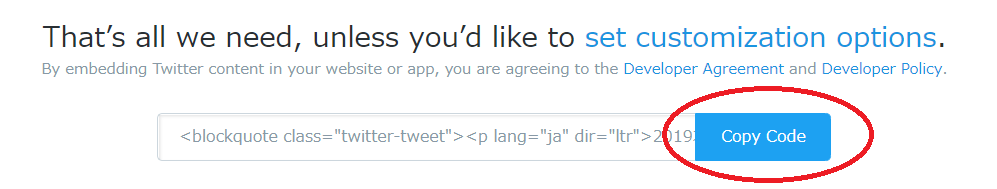
【Copy Code】をクリックしてコピーします。

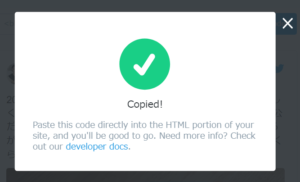
コピーできました!

③埋め込む場所にコードを貼る
WordPressのダッシュボード投稿画面【テキスト】に貼ります。

きちんと埋め込みできているかプレビューで確認しましょう。
以上になります!
簡単ですね☆
では次から、Twitterタイムラインをサイドバーに埋め込む方法について解説します。
Twitterタイムラインをサイドバーに埋め込む方法
Twitterタイムラインをサイドバーに埋め込んでおくと、読者が興味をもってくれるきっかけになりますよね♪
ドラマ記事などにも公式のものを埋め込んでおくと、読者は最新の情報をみることができます。
手順は以下の通り!
① タイムライン埋め込み用ページを表示
② TwitterアカウントURLを貼る
③ タイムラインを選択してコードをコピーする
④ サイドバー用テキストボックスにコードを貼る
解説していきます。
①タイムライン埋め込み用ページを表示
タイムライン埋め込み用ページを開きましょう。
いきなり英語表記でびっくりしますが大丈夫ですよ(笑)
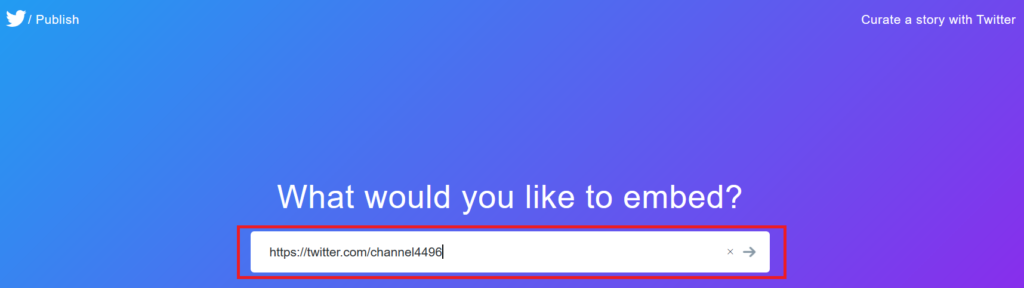
②TwitterアカウントURLを貼る
以下の画面で、あなたのTwitterアカウントURL 【https://twitter.com/あなたのアカウントID】 を貼り付け、【→】で進みます。

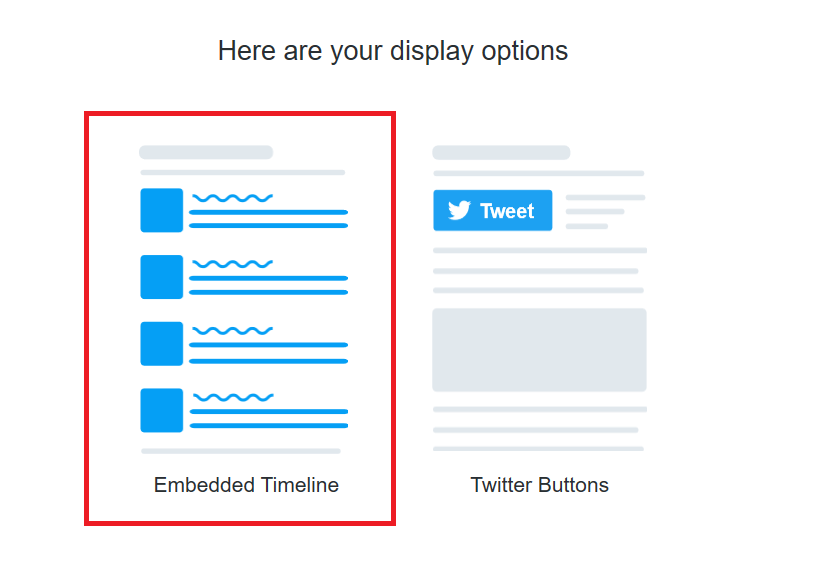
③タイムラインを選択してコードをコピーする
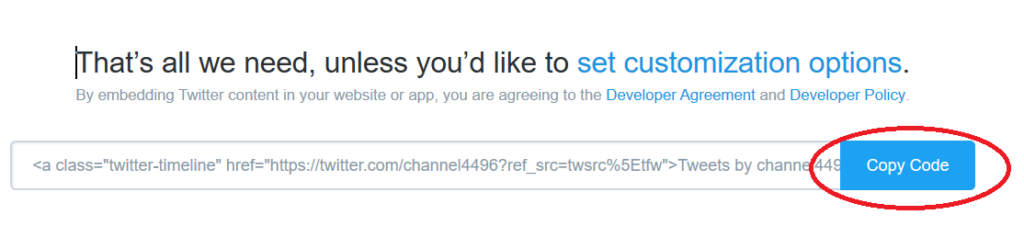
左側のタイムラインの方を選ぶと、htmlタグが出てきますので、【Copy Code】をクリックしてコピーします。


コピーできました!

④サイドバー用テキストボックスにコードを貼る
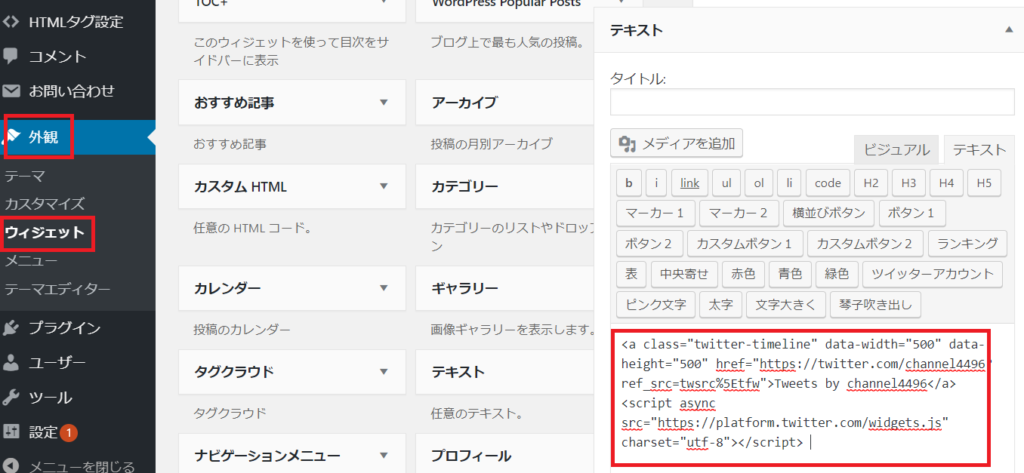
ワードプレスの『外観』⇒『ヴィジェット』から、テキストボックスをサイドバーに入れ、コピーしたタグをそのまま貼り付けて終了です。
が!
そのままのの状態だと、無駄に縦に長~い表示になってしまうので、カスタマイズをおススメします。
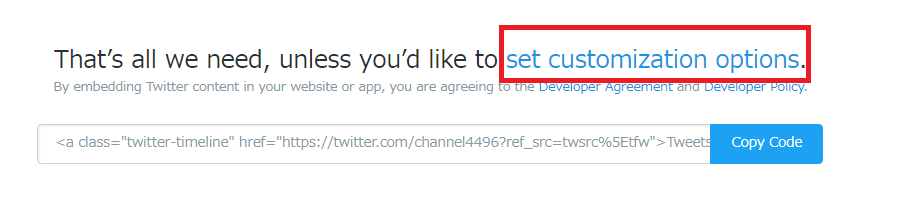
カスタム方法は、以下の青文字の部分『set customization options.』をクリック。

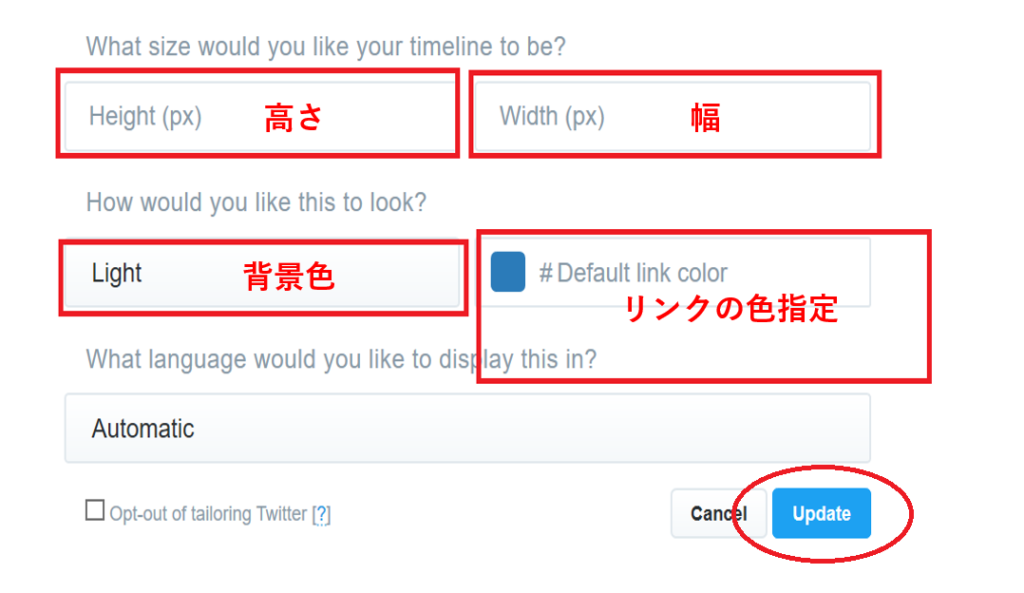
すると下記のような画面になります。
高さ500px・幅500pxくらいだと丁度いいサイズかなと思います。設定したら右下のupdateをクリック。

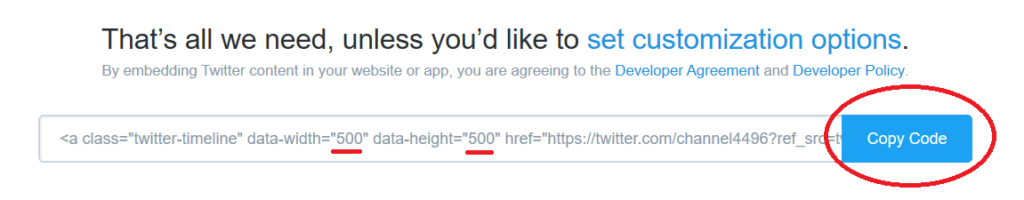
カスタマイズ後のコードがでてきますので、【Copy Code】をクリックしてコピーします。

ワードプレスダッシュボード『外観』⇒『ヴィジェット』から、テキストボックスをサイドバーに入れ、コピーしたタグをそのまま貼り付けて終了です!

プレビューで確認!
サイドバーにこんな感じで設置できました♪大きさはお好みで調整してください。

まとめ
以上、『Twitterの投稿・タイムラインの埋め込み方法|サイドバーに貼る方法も解説します』をお届けしました。
Twitterは、ブログ記事内のアクセントになりますね☆
著作権などで判断に迷う芸能人の画像なども、公式のものであれば安心して貼り付けることができますし、読者が気になる世間一般の声も反映させることができます。
うまく活用していきましょう!