こんにちは!
琴子(@channel4496)です♪
Twitterで記事のURLを貼ってシェアすることで、検索エンジン以外からのアクセスが増えたら嬉しですよね!
でも、ただのURLだけだと目立たないし、興味を惹かれない・・・
そこで今回は、Twitterで記事のURLと共にアイキャッチ画像も表示出来ちゃう便利なプラグイン「Twitter Cards Meta」を紹介したいと思います。
Twitterカードとは?
Twitterカードとは、ツイートの中の記事タイトルと共にアイキャッチ画像も表示させ、記事へのリンクを魅力的にできる機能のことをいいます。
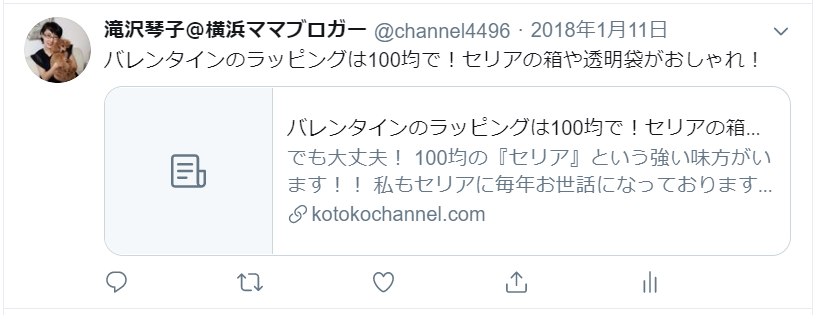
Twitterカードを設定していないと、せっかく記事をシェアしたいと思っても、以下のようなさみしい感じのツイートになってしまいます。

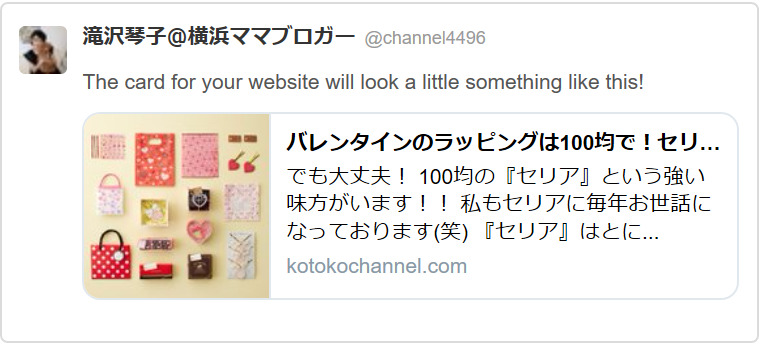
それが、プラグイン「Twitter Cards Meta」を設定すると、以下のように画像もきちんと表示されるように!(プレビュー画面)

このように、twitteに画像付きでツイートしたいときに「Twitterカードの設定」が必要になります。
次から詳しくみていきましょう。
Twitterカード設定方法
プラグイン「Twitter Cards Meta」を導入
Twitterカード設定には、「Twitter Cards Meta」というプラグインが簡単でおススメです。
プラグインのインストール方法などは、以下の記事を参考にしてみてください。

プラグイン「Twitter Cards Meta」をインストールしたら、有効化しましょう。

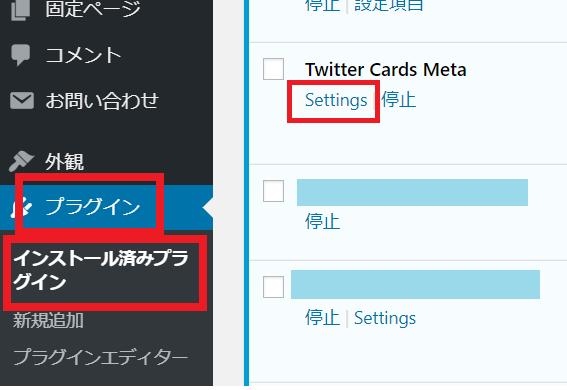
ワードプレスのダッシュボード左メニューから「プラグイン」>「インストール済みプラグイン」の順でクリックし、先ほど有効化した「Twitter Cards Meta」の「Settings」をクリックします。

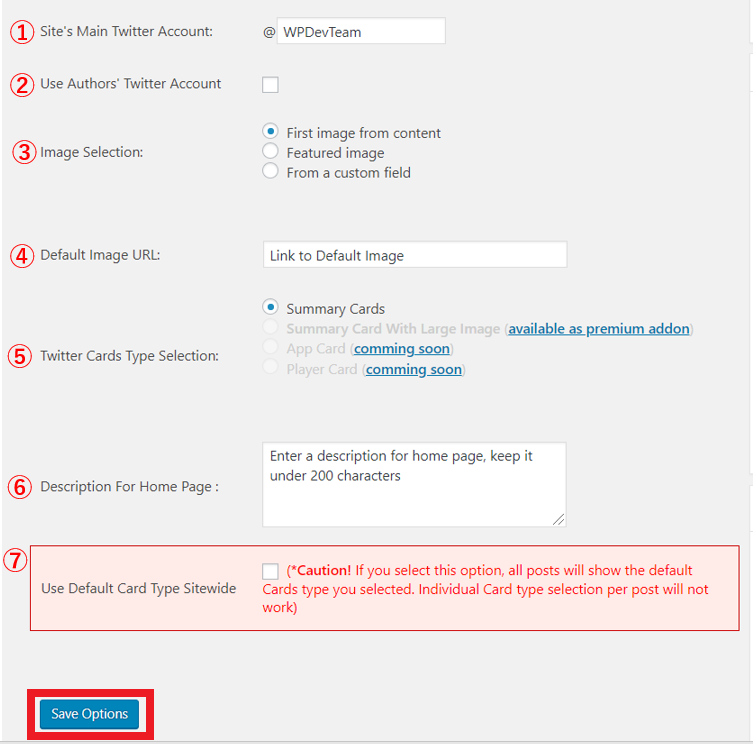
すると設定画面になります。

- Site’s Main Twitter Account:Twitterのアカウント名を入力
- Use Authors’ Twitter Account:☑すると、自分以外の人が書いた記事の場合、その人のTwitterアカウントを設定できる
- Image Selection:反映させる画像の選択
- Default Image:シェアされたときにデフォルトで使用したい画像があればその画像のURLを入力
- Twitter Cards Type Selection:通常は「Summary Cards」のみ選択可
- Description For Home Page:ブログ説明文
- Use Default Card Type Sitewide:空欄のままでOK
・First image from content⇒投稿記事の最初の画像
・Featured image⇒アイキャッチ画像
・From a custom field⇒カスタムフィールドで設定した画像
設定できましたら最後に『SaveOptions』をクリック。
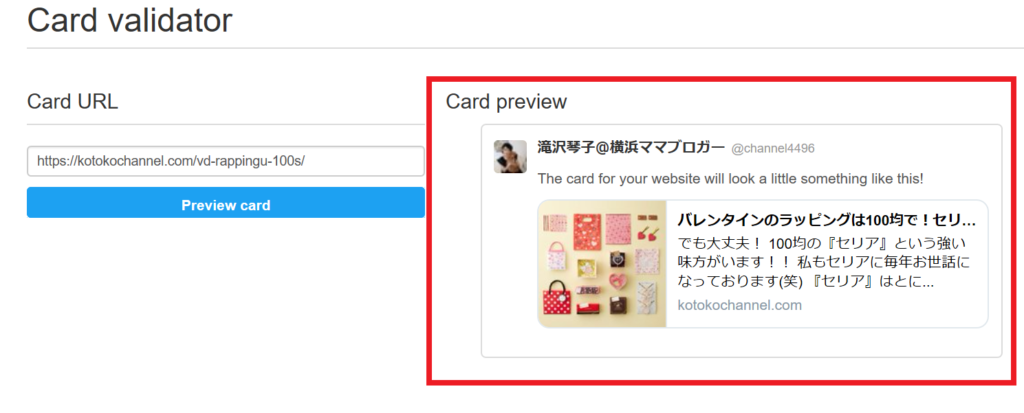
Card validatorで確認
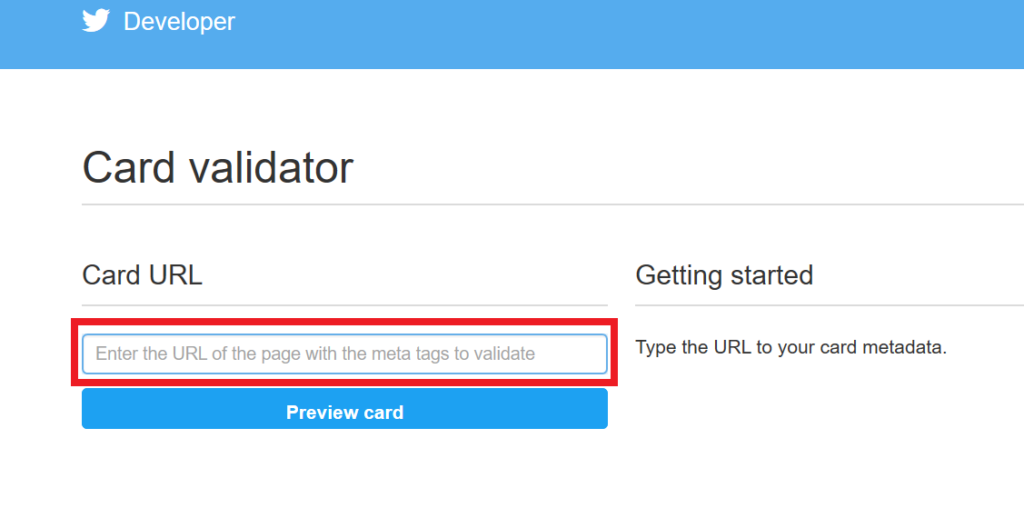
設定が出来たら、TwitterのCard validatorで、Twitterカードの設定確認をしてみましょう。
↓赤枠内にシェアしたい記事のURLを貼り、その下の青い「Preview card」のボタンをクリックすると、プレビューが右側に表示されます。

こんな感じにアイキャッチ画像が表示されました!

やはり画像があると目を引きますよね!
人間は、色彩豊かな方に興味が向きます。記事のクリック率が高まることに期待!!
Twitterカードの設定方法~まとめ~
以上、『Twitterカードとは?設定方法を解説|画像付きのツイートでクリック率アップ』をお届けしました。
Twitterの流れは速いので、記事をシェアする場合、少しでも目を引くような工夫が必要ですね。
今後、検索エンジンからだけでなく、こういったSNSからのアクセスも大事にしていきましょう!