こんにちは!
琴子(@channel4496)です♪
サイトの分析と管理に欠かせないGoogle Search Console(サーチコンソール 通称:サチコ)。
サイトを運営していく上でとても重要なので、まず設定しておきたいのですが、サーチコンソールでプロパティを追加する際に「ドメイン」と「URLプレフィックス」という選択画面が表示されます。
ここでちょっと戸惑ってしまう方も多いかもしれません。
今回は、その「ドメイン」と「URLプレフィックス」の違いに簡単に触れつつ、「JIN」「Cocoon」を例に挙げながら「URLプレフィックス」からHTMLタグで所有権を確認する方法について解説していきたいと思います。
(※エックスサーバーを使用した設定方法になります。)
「ドメイン」で所有権を確認する方法については以下の記事にまとめています。参考にしてみてください。

「ドメイン」と「URLプレフィックス」の違い
「ドメイン」と「URLプレフィックス」といわれても、初めての場合は???ですよね。
違いを簡単にみていきます。
ドメイン
ドメインプロパティは、2019年3月から、同じドメインのすべてのサイトのデータを簡単に集計・検証できるようになった、サーチコンソールの新しい機能です。
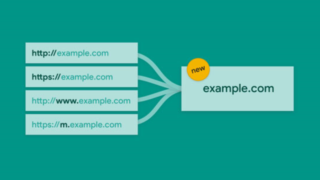
プロパティタイプ で「ドメイン」を選択すると、「http://~」「 http://www.~」 などもまとめて一括して扱える、ということ。
それぞれのURLを登録する必要がなくなります。
そして、Googleのウェブマスター向け公式ブログでも、『今後は可能な限りドメイン プロパティを使用することをおすすめします。』と明記されています。
「ドメイン」と「URLプレフィックス」のどちらを選択しても、サーチコンソールを使うことは出来ますが、「URLプレフィックス」よりも「ドメイン」で所有権を確認する方法の方が簡単ですので、おススメです。
URLプレフィックス
「URLプレフィックス」は従来と同じ方法。「http://~」「 http://www.~」などのURLを別々に登録して扱う、ということ。
「https://〇〇〇.com」登録して、さらに「https://www.〇〇〇.com」などを追加登録していく、という流れになります。
それぞれのURLを登録するため、どうしてもドメインに比べると手間が多くなります。
ドメインでの登録がサーバー設定があるので苦手、という方は次からのURLプレフィックスの登録方法を参考にしてみて下さい。
「URLプレフィックス」からHTMLタグで所有権を確認する方法
もし、Googleアカウントを取得されていない場合は、以下の記事を参考に先に取得しておきましょう。

1.サーチコンソールにアクセス
「Googleサーチコンソール」に行き、Googleアカウントでログインします。
2.プロパティを追加する
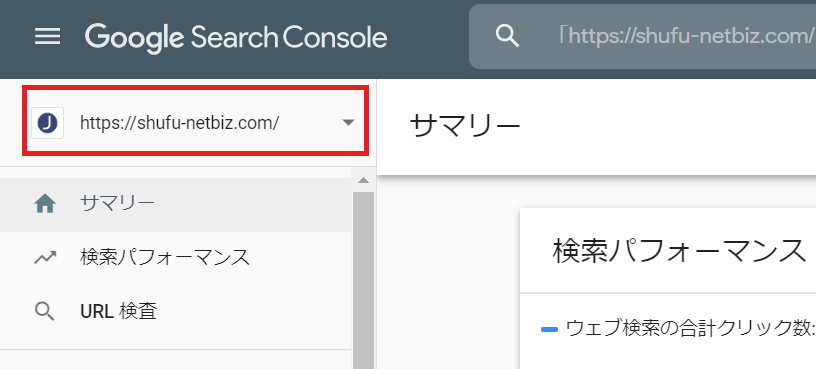
サーチコンソールを既に利用している場合は、左上のプロパティ選択部分(赤枠)をクリックします。
(※サーチコンソールに初めて登録する場合は、この作業はありません。)

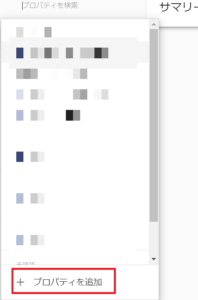
プルダウンリストが表示されます。いちばん下の『プロパティを追加』をクリック。

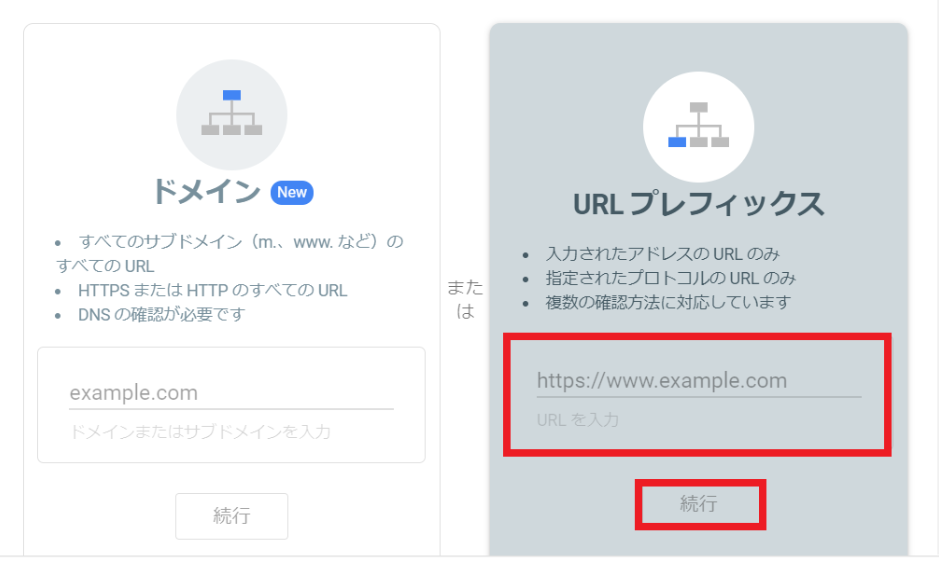
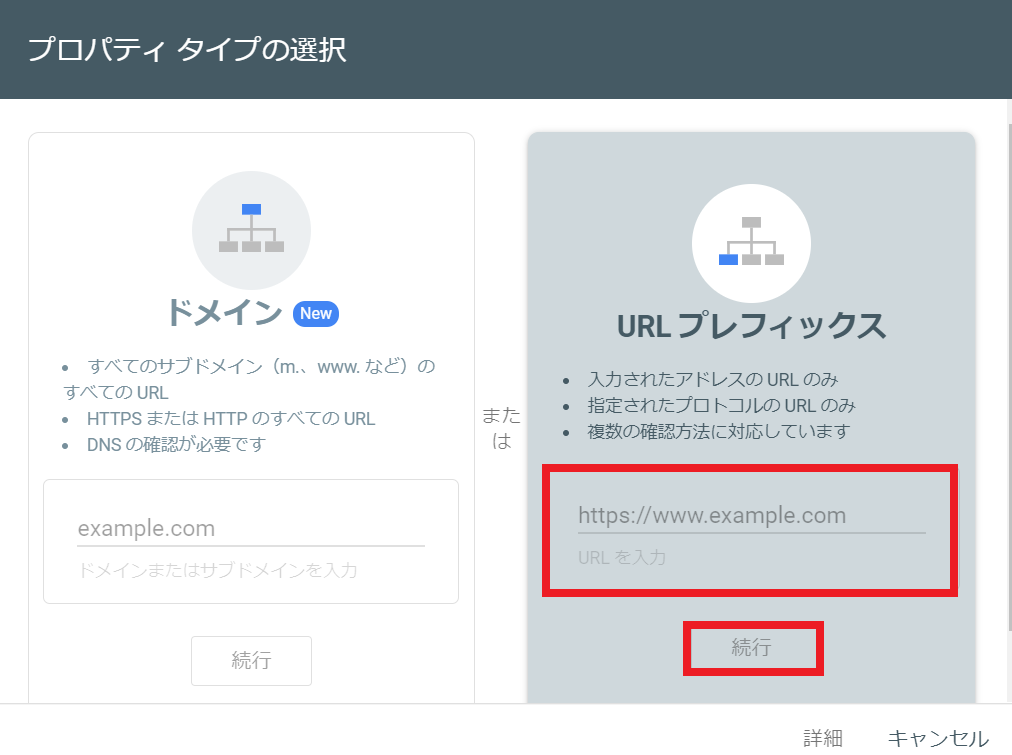
「プロパティタイプの選択」の『URLプレフィックス』の方にURLを入力して『続行』をクリックします。
ここではまず、「https://〇〇」を登録します。

URLを入力する際には、最初のhttps://を含めて入力しましょう。
3.所有権の確認(HTMLタグを選択)
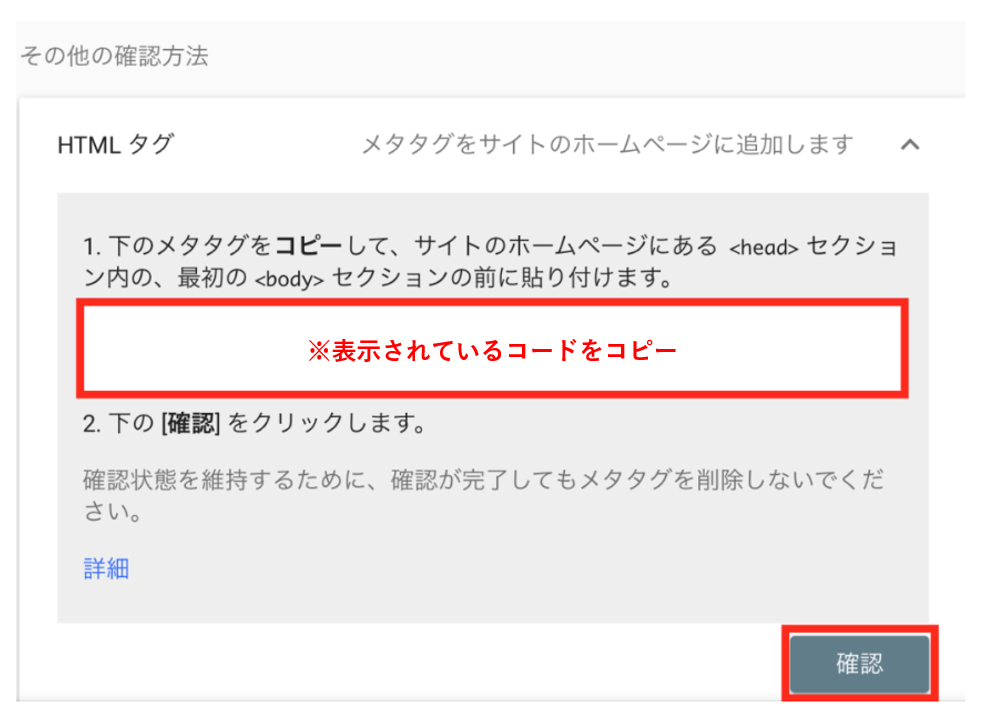
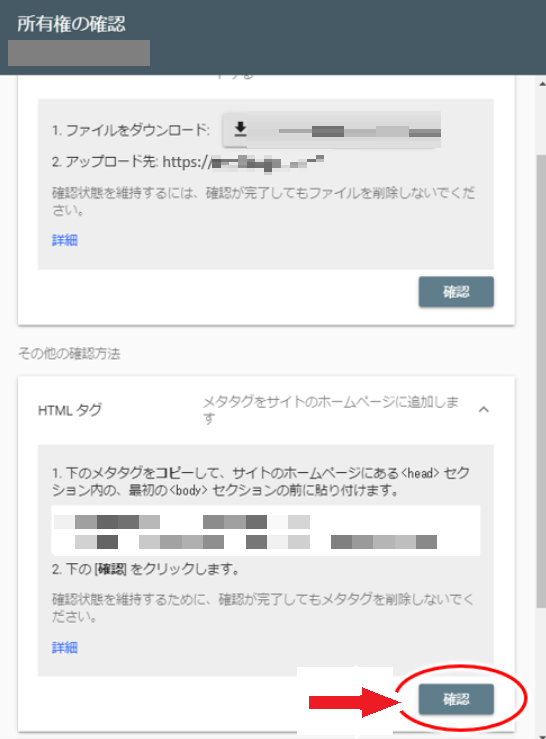
『所有権の確認』の画面になるので、『HTMLタグ』を選択し、表示されているコードをコピーしてください。
コピーする範囲がテーマによって少し違うので、「JIN」「Cocoon」の例を挙げながら解説していきます。
JINの場合
JINの場合、以下の赤枠内全体をコピーします。

Cocoonの場合
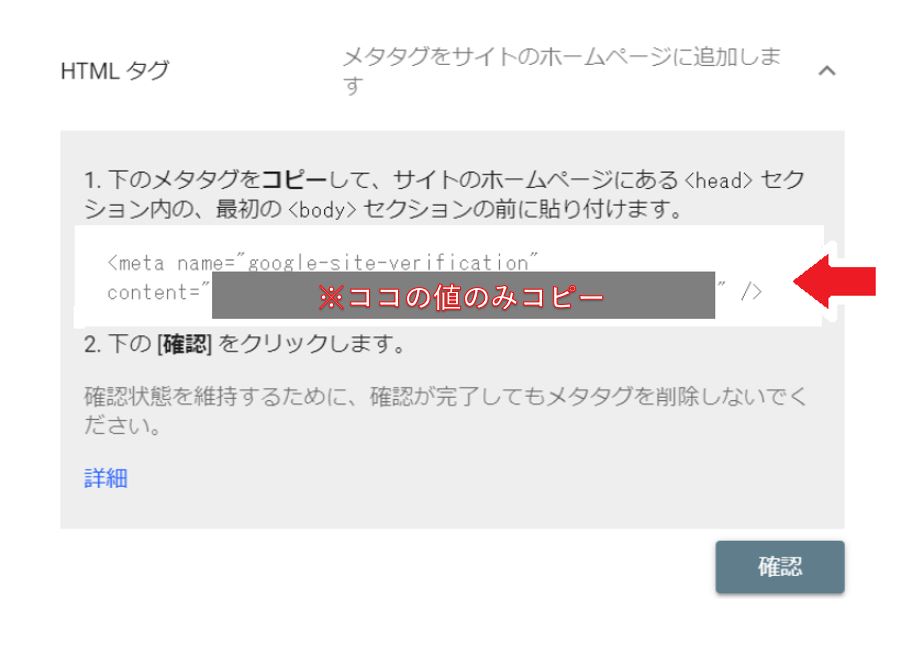
Cocoonの場合は以下の様に、メタタグのcontent属性の値のみをコピーします。

この画面は、閉じずにそのままにした状態で、別タブからワードプレスダッシュボードにいきます。
4.ワードプレスでHTMLタグを設定
コードをコピーしたら、別タブでワードプレスのダッシュボードを開きます。
JINの場合
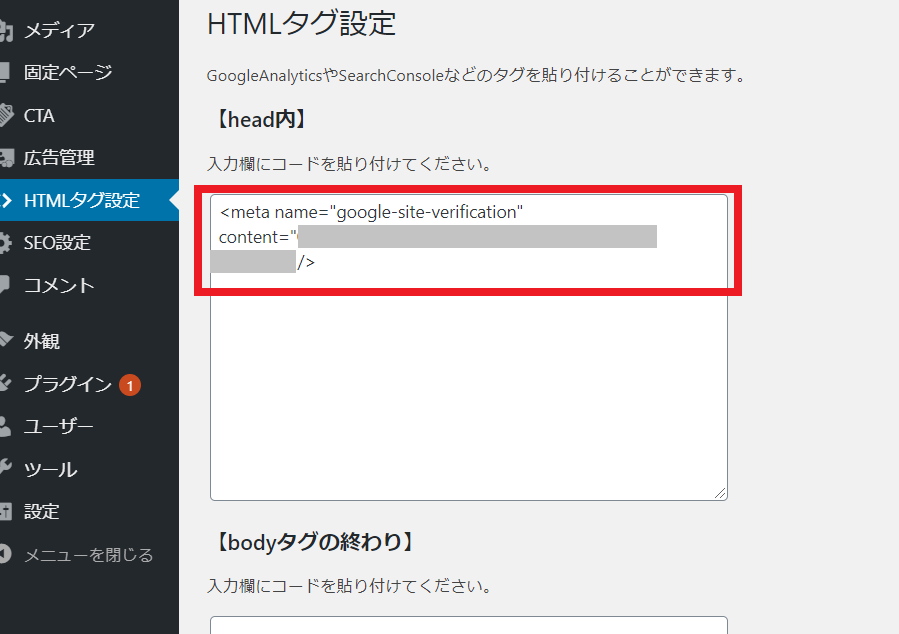
左メニューの『外観』⇒『「HTMLタグ設定」』へ進みます。
この後、コピーしたコードを貼り付けますが、JINの場合は『HTMLタグ設定』の【head内】の空欄に貼り付けます。

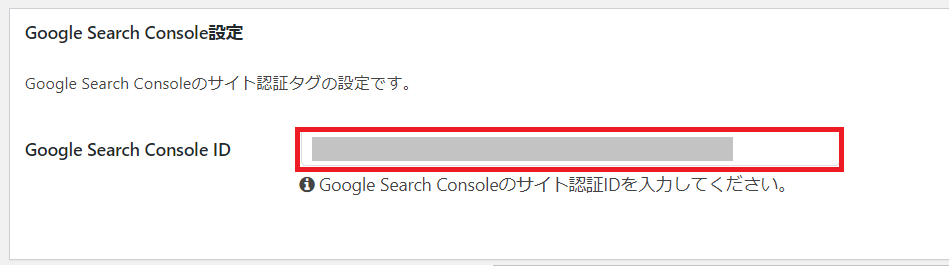
Cocoonの場合
Cocoonの場合はダッシュボードの『Cocoon設定』>>『アクセス解析・認証』と進み、先程コピーした「Google Search Console ID」を入力して設定を保存しましょう。

コードを貼り終えたら、サーチコンソールに戻り、いちばん下の『確認ボタン』をクリックしてください。

その後、『所有権が確認できました』という表示が出てくればOKです☆
まとめ
以上、『サーチコンソールの設定【JIN・Cocoon編】URLプレフィックスからHTMLタグで所有権を確認』をお届けしました。
新しいサーチコンソールのプロパティ設定は、初心者の方からするとちょっとハードルが高く感じますよね。
ドメインに比べると、URLプレフィックスは手間がかかりますが、手順通りにやれば大丈夫!
サーチコンソールで最もよく使うのもののひとつが、インデックス登録のリクエスト。記事を更新したら、忘れずに行いましょう。
インデックス登録に関しては以下の記事を参照してください。