こんにちは!
日本おうちワーク協会認定ブログ講師の滝沢 琴子(@channel4496)です♪
文字がズラーっと羅列した記事よりも、適宜、画像を入れた方が断然読みやすくなるし、単調な記事の中のいいアクセントになります。
でも画像をたくさん入れていくと、気になるのが表示速度。
私自身もネットで調べものをしているときなど、表示されるまでに時間がかかってイラっとした経験があります。
表示速度が遅いと、場合によってはすぐに離脱され、ユーザービリティが下がる原因になるので早急に早く対処したいところ。
そんな心配を解消してくれるのが、自動で画像を圧縮してくれる「EWWW Image Optimizer」という便利プラフグイン!
ということで今回は、ブログ運営者なら必須のプラグイン「EWWW Image Optimizer」の設定方法や使い方を解説していきたいと思います。
WordPress「プラグイン」のインストール方法については、以下の記事にまとめましたので参考にしてみて下さい。

EWWW Image Optimizerをインストール
では早速、EWWW Image Optimizerを導入していきましょう!
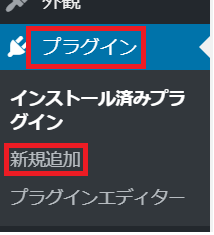
ワードプレスのダッシュボードから、「プラグイン」>「新規追加」へと進みます。

画面右上にある、プラグインのキーワード検索の窓に「EWWW Image Optimizer」と入力します。

「EWWW Image Optimizer」が表示されたら「今すぐインストール」をクリック。
その後、「有効」に切り替わるのでクリックします。

これでインストール&有効化は、完了です☆
次は設定をしていきます。
設定を確認したい部分は、以下の2ヶ所。
- 初期設定
- 「変換リンクを非表示」にチェック
1.EWWW Image Optimizerの初期設定
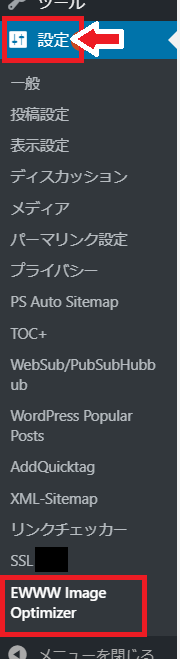
ワードプレス・ダッシュボードの「設定」>「EWWW Image Optimizer 」と順にクリックします。

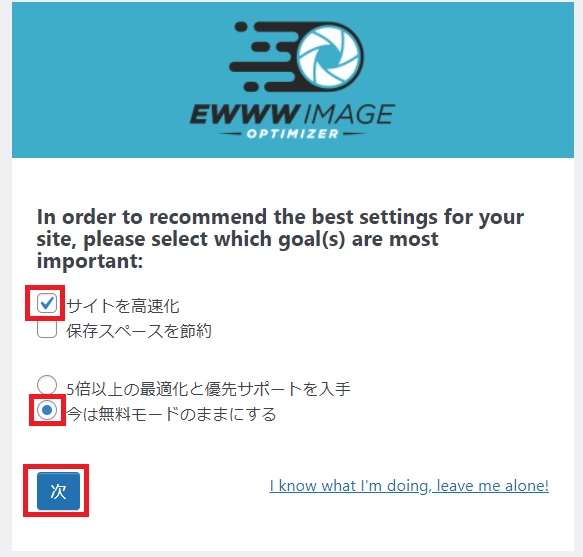
以下のような画面になるので、「サイトを高速化」と「今は無料モードのままにする」にチェックを入れ、「次」をクリックします。

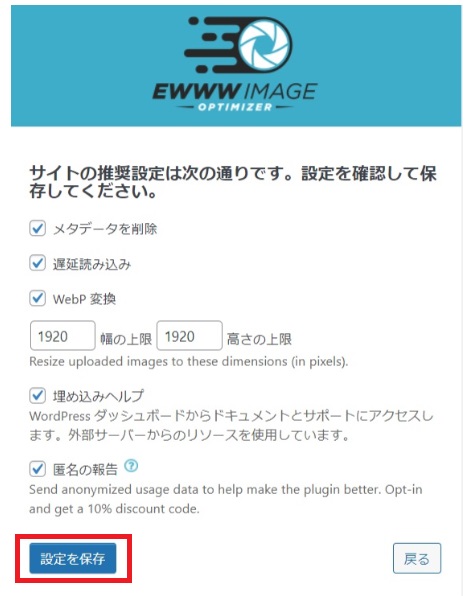
次の画面は、以下の画面と同じようになっていればそのままでOKです。「設定を保存」をクリックしましょう。

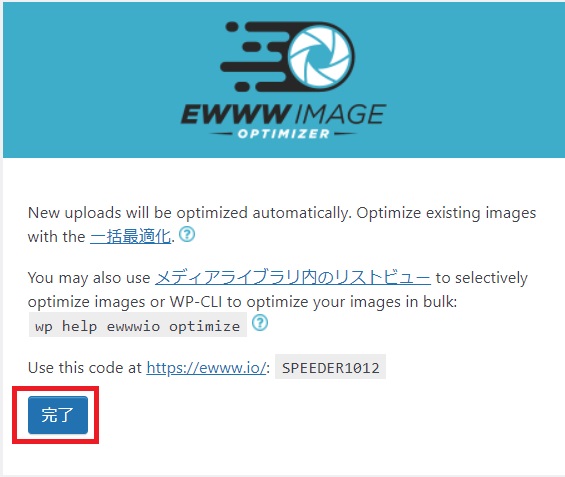
以下の画面になったら「完了」をクリック。

以上で初期設定は完了です。
引き続き設定が必要ですので、順番にみていきますね。
2.「変換リンクを非表示」にチェック
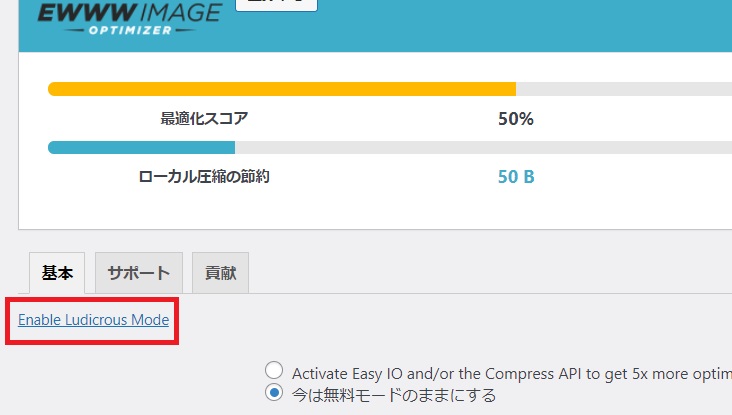
下記のような設定画面になるので「Enable Ludicrous Mode」をクリックしましょう。

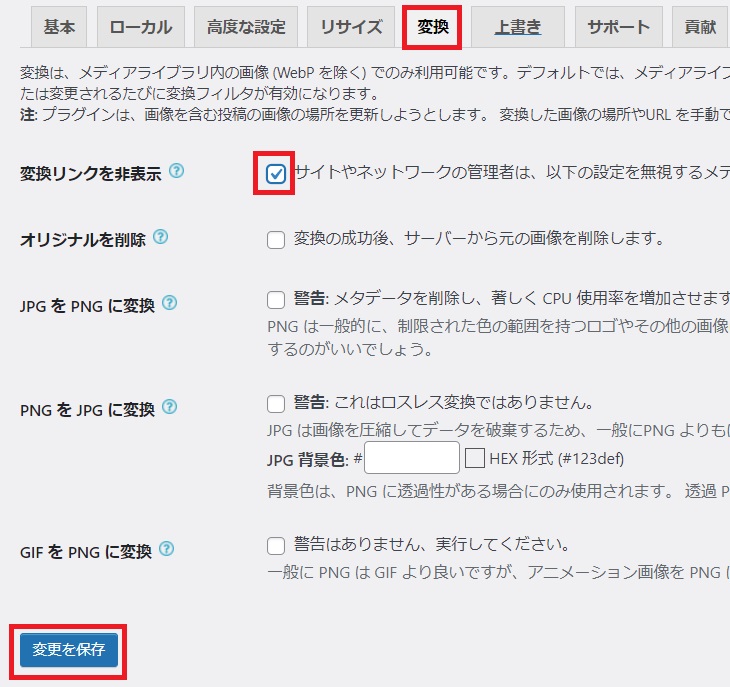
「変換」タブをクリックしたら画面が変わるので「変換リンクを非表示」に必ずチェックを入れ、下にある「変更を保存」をクリックします。

「変換リンクを非表示」にチェックを入れておくことで、画質が保たれますので忘れずにチェックを入れてください。
EWWW Image Optimizerの使い方
EWWW Image Optimizerは、インストール&有効化するだけで、今後新しく投稿した画像は自動で圧縮してくれます。
過去にあげた画像は、一括で圧縮することが可能です!
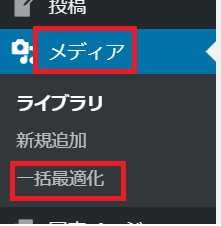
ワードプレスの・ダッシュボードの「メディア」>「一括最適化」の順でクリックします。

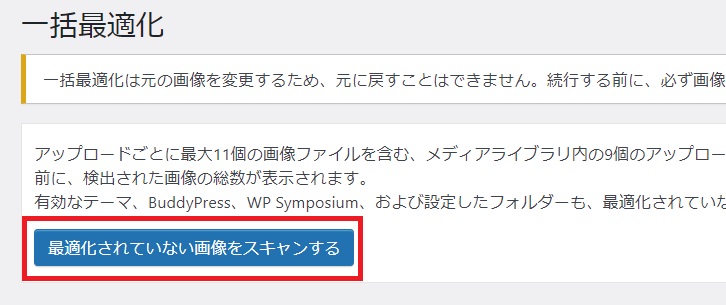
一括最適化の画面になったら「最適化されていない画像をスキャンする」をクリックします。

その後「〇点の画像を最適化」をクリック。

「完了」と表示されたら終了です。

お疲れ様でした☆
EWWW Image Optimizerの設定方法と使い方~まとめ~
以上、『EWWW Image Optimizerの設定方法と使い方|画像圧縮が簡単&便利!』をお届けしました。
導入するだけで画像を自動で圧縮できるこのプラグインですが、初心者さんでも導入・設定は難しくなかったですね。
ブログの表示速度は、ユーザーにもSEO対策にとってもかなり重要ですので、早い段階でこのEWWW Image Optimizerを導入しておきましょう。