こんにちは!
琴子(@channel4496)です♪
WordPressを運営していく中で、よく耳にする【親テーマ】【子テーマ】。
私もはじめのうちは『何それ??』ってよくわかりませんでした。
そこで今回は
という方のために、わかりやすく解説していきたいと思います。
ブログをカスタマイズされる場合に子テーマは必須ですので設定していきましょう!
親テーマにカスタマイズしてしまった情報を子テーマに移行する方法は、以下の記事を参考にしてみて下さい。

WordPressの親テーマ子テーマとは?
WordPressを運営して慣れてくると色やデザインなど、自分好みにカスタマイズしたくなることがあると思います。
でもちょっと待って!
その前に『親テーマ・子テーマ』の意味をおさえておきましょう。
- 親テーマ:WordPressの見た目部分を整えるテンプレートのこと
- 子テーマ:カスタマイズ用のテーマのこと
一般的に、通常よくいわれる『テーマ』とは『親テーマ』のことを指します。
そのテーマの作成者によってリリースされているテンプレートのことですね。
当ブログも『ひつじアフィリエイト』で有名な、ひつじさんのWordPressテーマ『JIN』を使用しています。
そのテーマをカスタマイズする際に必要なのが、『子テーマ』になります。
WordPressの子テーマを使う理由
カスタマイズしたいときに、親テーマではなく子テーマを使う理由を大きく分けて2つ、みていきましょう。
1.間違って重要なコードを消さないために
親テーマのファイルのコードを直接いじってしまうと、間違って重要なコードを消してしまう可能性があります!
そういった事を避けるために子テーマを作って、そこにカスタマイズしていけば親テーマを触る必要がなく安心です。
2.カスタマイズ部分を消さないため
親テーマを直接いじってカスタマイズしてしまうと、テーマのアップデートの際にせっかくのカスタマイズ部分がリセットされてしまいます。
子テーマに施したカスタマイズは、親テーマをアップデートしても影響はありません。
ですので、アップデートに備えて子テーマが必要になってくるのです。
子テーマを作ることは難しくなく、初心者さんでも大丈夫ですので安心してくださいね。
次からは当ブログでも使用している人気テーマ『JIN』を例にしながら、実際に子テーマ作成の方法をみていきましょう。
JINの子テーマの作り方
子テーマの作り方は以下の3ステップ!
- 子テーマをダウンロード
- 子テーマをインストール
- 子テーマを有効化
JINの子テーマを作っていく手順をひとつひとつ解説していきますね。
1.子テーマをダウンロード
親テーマのJINのインストールは済ませておきましょう。
そのうえでまずは、子テーマをダウンロードします。
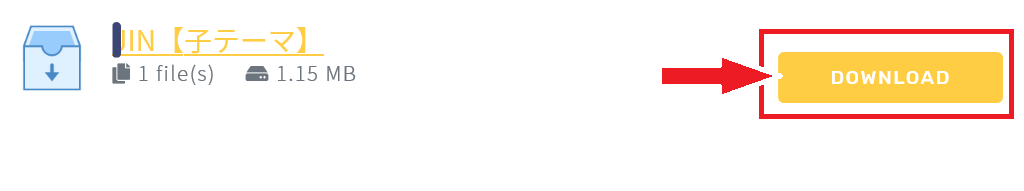
JIN子テーマのダウンロードは以下のページからどうぞ。
>>JIN【子テーマ】のダウンロード
【DOWNLOAD】をクリック。

ダウンロードが始まるので、好きな場所に保存しましょう。
2.子テーマをインストール
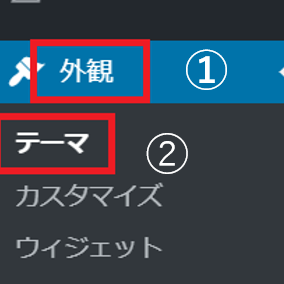
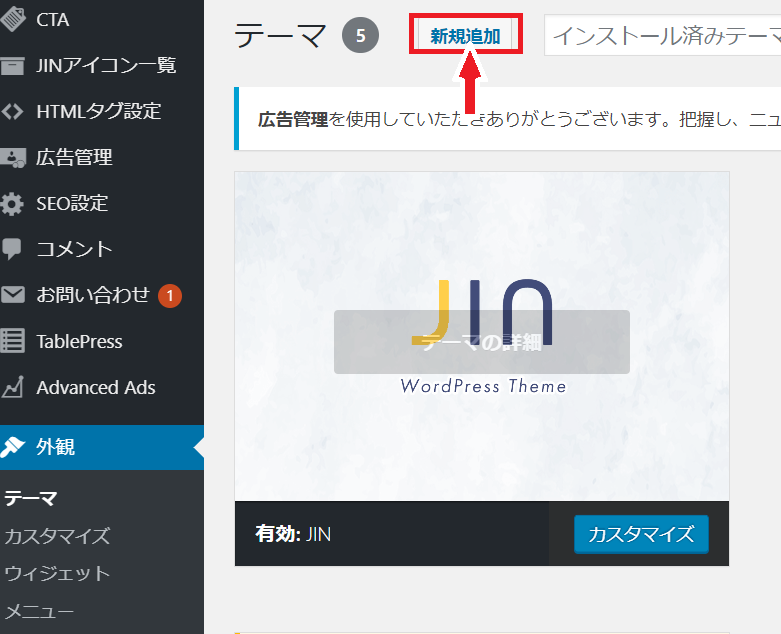
ワードプレスのダッシュボード、左メニューの中の【外観】>【テーマ】と順にクリックします。

すると現在使っているテーマが表示されますので、上の方にある【新規追加】をクリック。

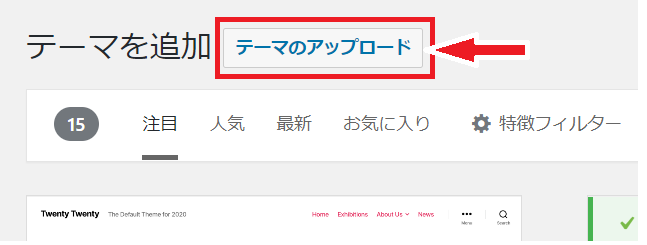
『テーマを追加』の表示になるので、隣の【テーマのアップロード】をクリックします。

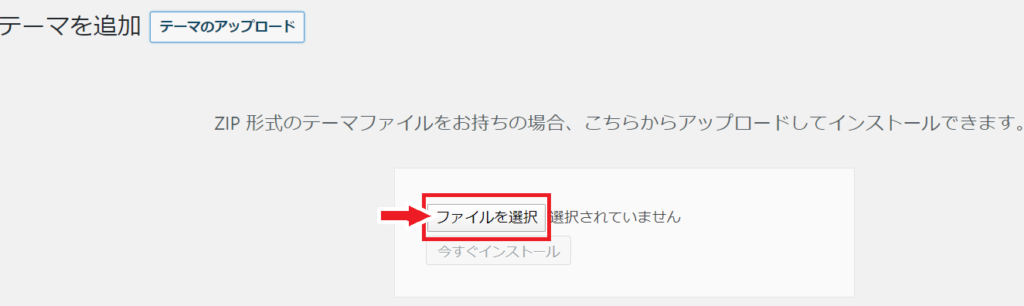
【ファイルを選択】をクリックし、先ほどダウンロードして保存しておいた『jin-child.zip』を選びましょう。

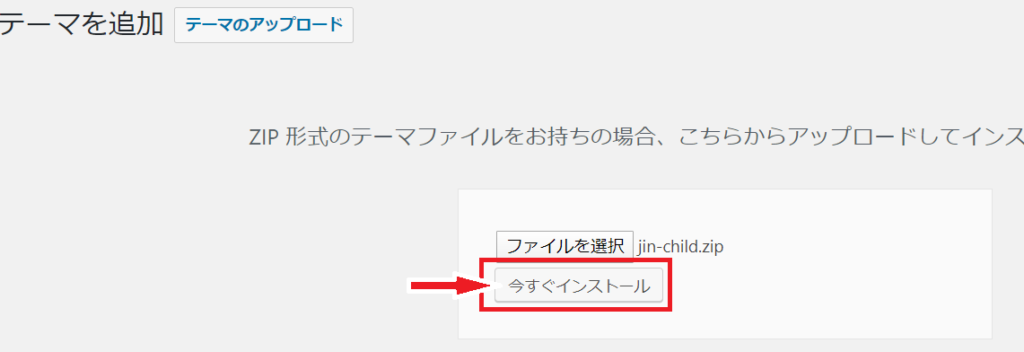
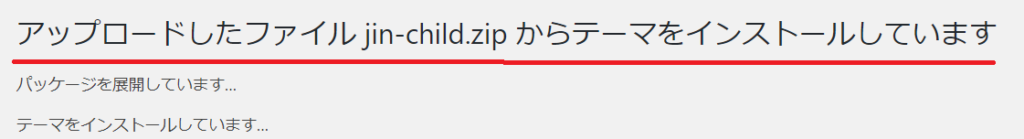
次に【今すぐインストール】をクリック。

以下のような表示になり、さらに『テーマのインストールが完了しました。』と表示されましたら完了です。

再度、ワードプレスのダッシュボード、左メニューの中の【外観】>【テーマ】と順にクリックして確認すると、親テーマのJINとJINの子テーマがあることがわかります。

3.子テーマを有効化
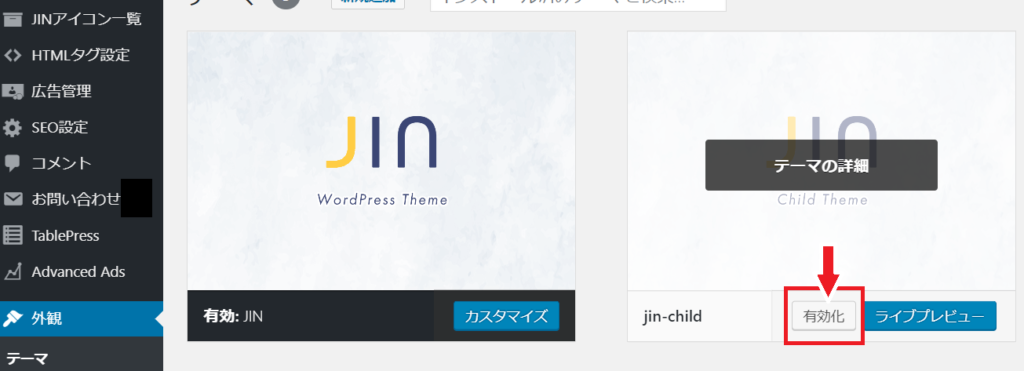
次にインストールした子テーマを有効化します。
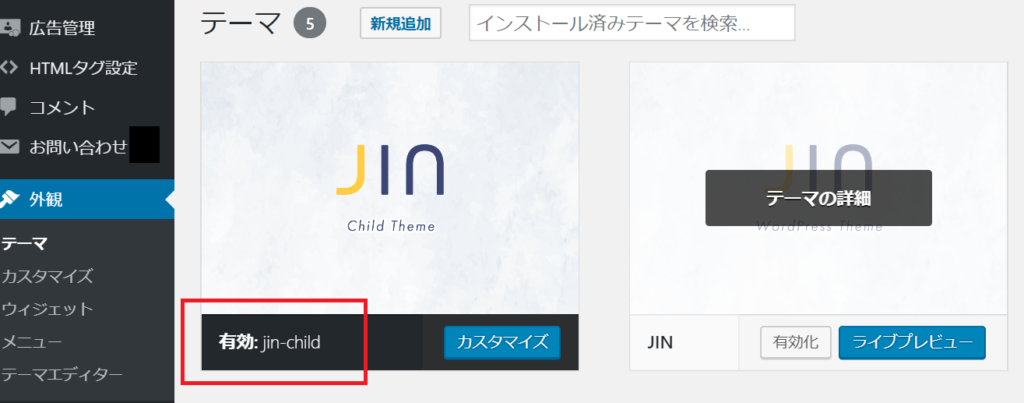
子テーマ(jin-child)にカーソルをもっていくと【有効化】のボタンが表示されるのでクリックしましょう。

これでJINの子テーマが有効化されました。

お疲れ様でした☆
WordPressの親テーマ子テーマとは?JIN編~まとめ~
以上、『WordPressの親テーマ子テーマとは?【JIN編】カスタマイズは子テーマを作ってから!』をお届けしました。
カスタマイズする予定の方は、テーマのアップデートの際にせっかくのカスタマイズ部分がリセットされてしまうのを防ぐためにも、予め子テーマをインストールしておきましょう!