こんにちは!
琴子(@channel4496)です♪
JINの親テーマに色々カスタマイズしてしまい、アップデート前に焦っていますか??
プラグイン『Customizer Export/Import』を使えば大丈夫ですよ!
JINのアプデで、せっかく自分好みにカスタマイズしたカラーやデザインが初期化されてしまう前にぜひ、今回ご紹介するプラグイン『Customizer Export/Import』で親テーマから子テーマに情報を移しましょう。
「親テーマ?子テーマって何?」という方は先にこちらの記事をどうぞ。

「Customizer Export/Import」でJIN親テーマから子テーマに情報を移行
ではさっそくプラグインでカスタマイズした情報を親テーマから子テーマに移行していきます。
手順は以下の通り。
- プラグイン「Customizer Export/Import」をインストール
- 子テーマをインストール⇒アップロード
- カスタマイズをエクスポート
- 子テーマにインポート⇒有効化
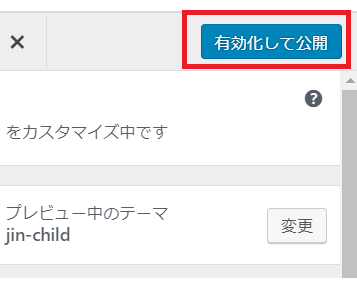
- 「有効化を公開」
ひとつずつやっていきましょう。
1.プラグイン「Customizer Export/Import」をインストール
プラグイン「Customizer Export/Import」は
JINでデザインの着せ替え機能を利用していれば、既にインストールしているはずですので確認してみて下さい。
導入していない方は、以下の手順に沿って進めて下さい。
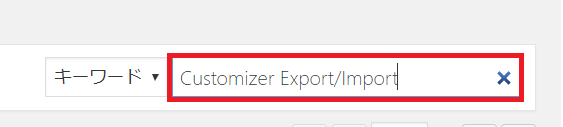
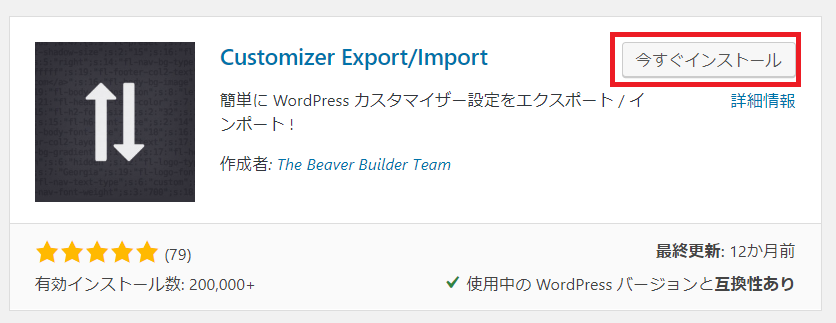
WordPressのダッシュボード「プラグイン」>「新規追加」と順にクリックし、画面右上の検索欄に「Customizer Export/Import」と入力。

インストール後「有効化」しましょう。

2.子テーマをインストール⇒アップロード
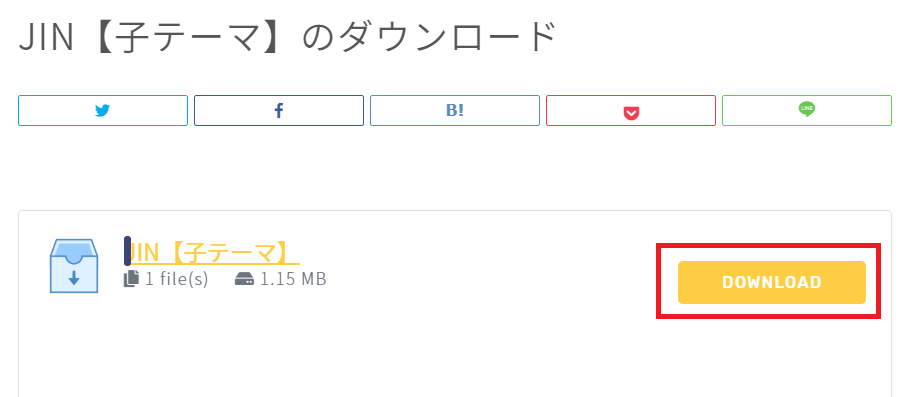
JIN公式サイトにいき、子テーマをダウンロードします。

ダウンロードしたzipファイルを以下の流れでインストールしてください。
WordPressダッシュボードから
「外観」>「テーマ」>「新規追加」>
「テーマのアップロード」>「ファイルを選択」>「今すぐインストール」
まだ子テーマは有効化しないでください
3.カスタマイズをエクスポート
親テーマへのカスタマイズ情報を子テーマに移行する準備に入ります。
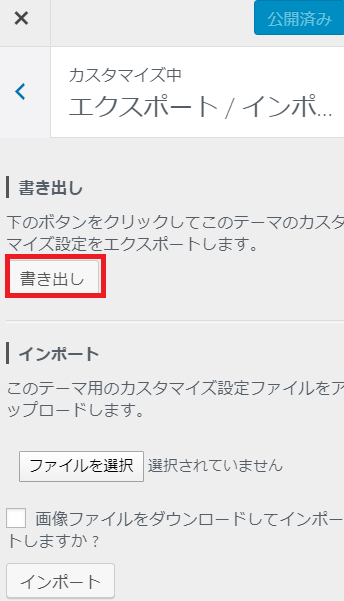
「外観」>「カスタマイズ」>(いちばん下の)「エクスポート/インポート」と進んだら「書き出し」をクリックしましょう。

これで「jin-export.dat」というファイルがダウンロードされました。
4.子テーマにインポート⇒有効化
次に、ダウンロードしたデータを子テーマにインポートしていきます。
「外観」>「テーマ」>と順にクリックします。
子テーマ(jin-child)にカーソルをもっていくと「ライブプレビュー」のボタンが表示されるのでクリックしましょう。

まだ子テーマは有効化しないでください
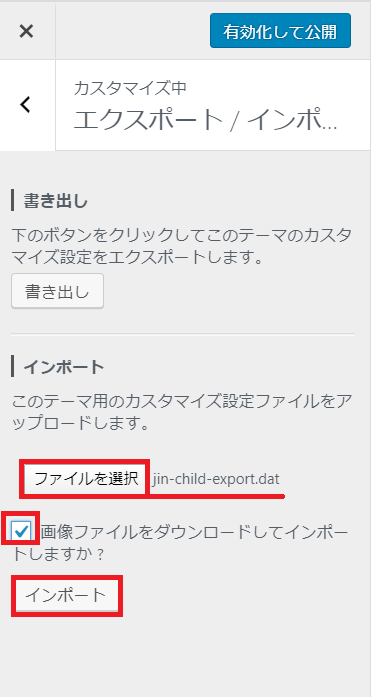
先ほどと同じように「外観」>「カスタマイズ」>(いちばん下の)「エクスポート/インポート」と順にクリックし、以下の通りに進めて下さい。
- 「インポート」にある「ファイルを選択」をクリックし、先ほどの「jin-export.dat」というファイルを選択
- 「画像ファイルをダウンロードしてインポートしますか?」にチェックを
- 「インポート」をクリック

すると!
自分好みのカスタマイズがきちんと移行されています\(^_^)/
5.「有効化して公開」
最後にインポート画面右上の「有効化して公開」をクリックしたら完了です。

これでいつJINのアップデートがあっても大丈夫ですね!
お疲れ様でした☆
JINの親テーマから子テーマに情報を移行する方法~まとめ~
以上、『JIN子テーマをインストール前に親テーマをカスタマイズしちゃった!Customizer Export/Importで解決!』をお届けしました。
自分でコツコツとこだわって育てたサイトデザインやカラーがアップデートで一瞬にして初期化・・・ということがないようにしたいですね!
JINのアップデート前に焦っている方のお役に立てたら幸いです。