こんにちは!
琴子(@channel4496)です♪
Instagram(インスタグラム)では、みんなとっても魅力的な画像を投稿されていますよね。
そんな素敵な画像を、自分のブログに貼り付けることができます。
しかも、こういった公式SNSには正式な「埋め込み方法」があります。
ということで今回はインスタグラムのブログ記事への貼り付け方について、まとめてみました。

インスタグラムのブログ記事への貼り付け方
以下の流れで、インスタグラムの画像をブログ記事への貼り付けていきます。
- 埋め込む投稿画像の「・・・」をクリック
- 「埋め込み」をクリック
- 「埋め込みコードをコピー」をクリック
- ブログ記事の投稿画面に貼り付ける
ひとつひとつみていきます。
以下、パソコン操作の解説です。
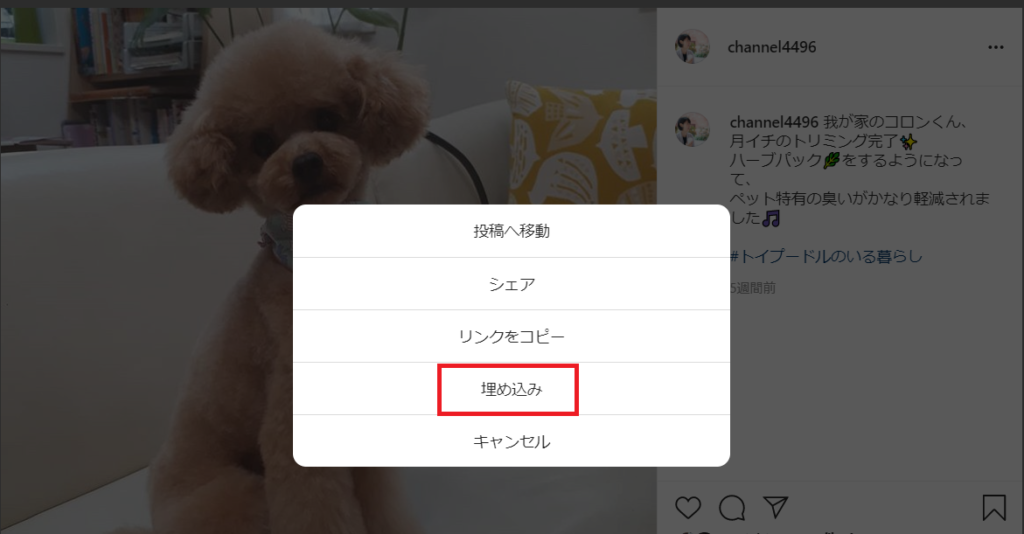
ブログに埋め込みたいインスタグラムの投稿写真を表示させ、写真右上の「・・・」をクリックします。

次に「埋め込み」をクリック。

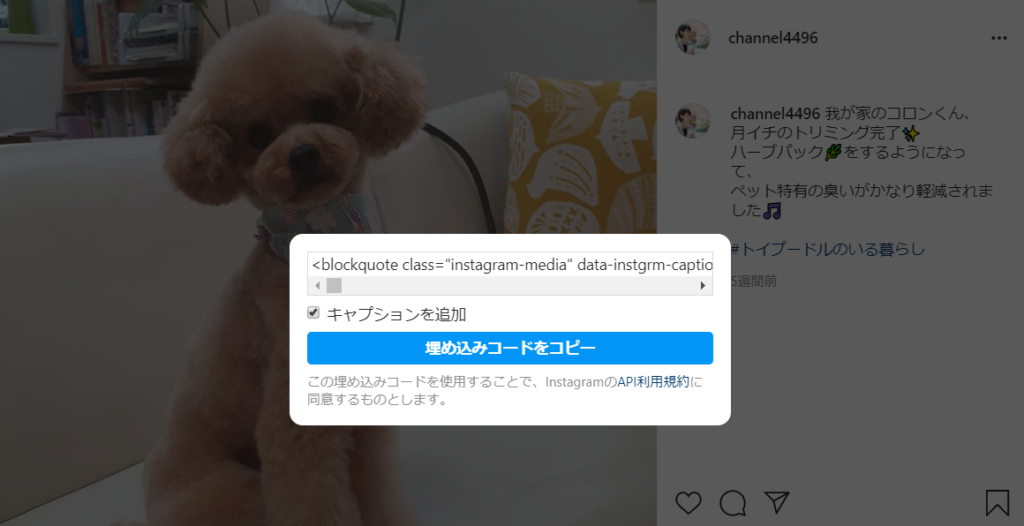
埋め込みコードが表示されます。

この「埋め込みコード」をコピーしてブログの投稿画面で貼り付ければ完了です!
「埋め込みコードをコピー」の上にある「☑キャプションを追加」のチェックを外すと投稿文字は省略され、画像のみになります。
「埋め込みコード」をコピーして貼り付けたら、記事上では以下のように表示されます。
View this post on Instagram
我が家のコロンくん、月イチのトリミング完了✨ ハーブパック🌿をするようになって、 ペット特有の臭いがかなり軽減されました🎵 #トイプードルのいる暮らし
埋め込んだインスタグラム画像の幅を調節する方法
せっかく埋め込んだインスタの画像の幅が大き過ぎたり、逆にもっと狭くしたい、など幅を調整したいときの方法を解説します。
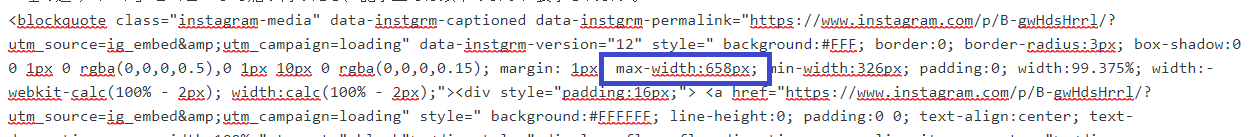
埋め込んだインスタ画像のコードの中で【max-width:658px】という部分があるかと思います。
その数値「658」を「500」または「540」くらいに変更して更新するだけです。

ちなみに上記の犬の画像は540px、下記の画像は500pxになります↓
View this post on Instagram
我が家のコロンくん、月イチのトリミング完了✨ ハーブパック🌿をするようになって、 ペット特有の臭いがかなり軽減されました🎵 #トイプードルのいる暮らし
540px、もしくは500px程度が、ちょうど見やすい大きさですね。
簡単ですのでぜひ設定してみてください!
インスタグラムのブログ記事への貼り付け方~まとめ~
以上、『インスタグラムのブログ記事への貼り付け方|画像とともに解説します』をお届けしました。
トレンドで芸能ネタなどを扱う場合、画像のチョイスって著作権のこともあり、とても悩ましいですよね。
ですが公式インスタグラムはそもそも拡散目的のものですので、正式な埋め込み方法を守って運営したいですね。
ご自分のブログに効果的に貼り付け、魅力的な記事にしていきましょう♪