こんにちは!
琴子(@channel4496)です♪
記事を書いているときに、画像を入れたいなって思うことありますよね。
ワードプレスの画像の貼り方は、難しくないので大丈夫です☆
文字ばかりで読みにくい記事では離脱もされてしまうので、適宜、画像を挿入して読みやすい記事を目指しましょう。
今回は、ワードプレスの画像の貼り方として、記事内に挿入する方法とアイキャッチ画像の設定の仕方も解説していきたいと思います。

ワードプレスでの画像の貼り方
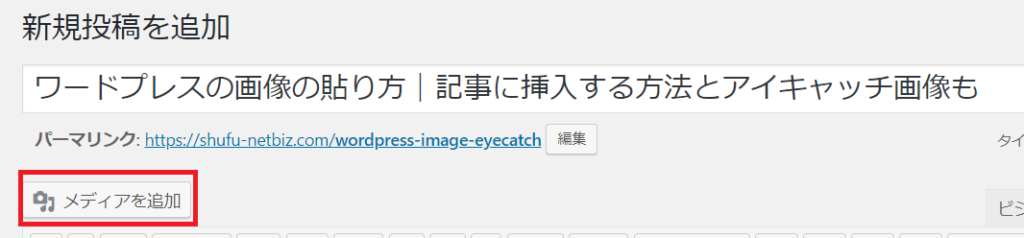
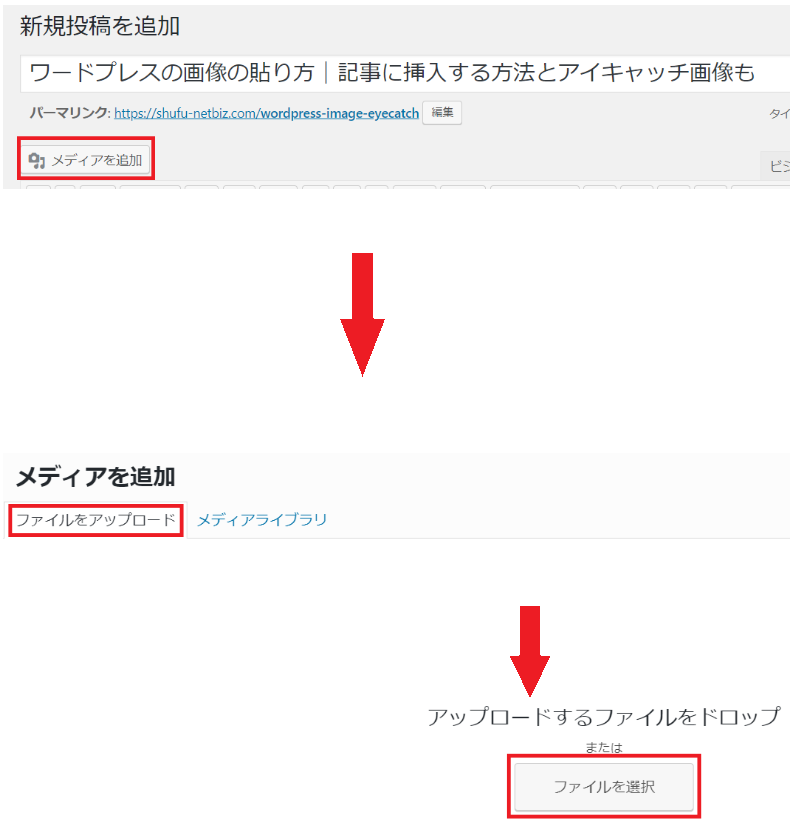
まず、ワードプレスの『投稿画面』を開き、画像を置きたい部分にカーソルを置いた状態で『メディアを追加』をクリックします。

次に画面左上の『ファイルをアップロード』のタブを選択し、その後、中央の『ファイルを選択』をクリックしたら画像をWクリックで選んで画像をアップロードします。

その後、画面右下の『画像を挿入』をクリックしますが、『添付ファイルの詳細』について解説しますね。
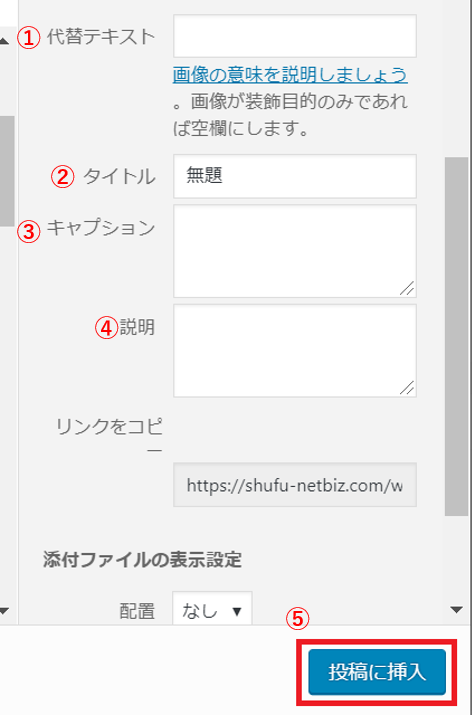
添付ファイルの詳細

- 代替テキスト:画像が表示されなかった場合のテキスト。②のタイトルと同じでOKです。
- タイトル:Googleの画像検索に表示されるタイトル。画像に関連しタイトルを。
- キャプション:挿入した画像の下にテキストを表示します。画像の下に説明を入れたい時に使います。
- 説明:記載なしでOK。
特に画像の配置やサイズ、リンク先の指定などの設定が必要なければ、最後に⑤の『画像を挿入』をクリックすると、画像が挿入されます。
プレビューで確認してみましょう。
設定が必要な場合は、次からの『添付ファイルの表示設定』に進んでください。
添付ファイルの表示設定

- 配置:画像をどこに配置するか。基本は『中央』か『なし』でOK。『右』『左』の指定が可能。
- リンク先:画像をクリックするかどうか。基本は『なし』でOK。
- サイズ:サムネイル・中・大・フルサイズなどから指定可能。
最後に④の『画像を挿入』をクリックすると、画像が挿入されます。
さらにもっと詳細に画像を編集したい場合の方法を解説します。
画像を編集
ワードプレスの『投稿画面』から、画像を置きたい部分にカーソルを置いた状態で『メディアを追加』⇒『ファイルをアップロード』⇒『ファイルを選択』⇒選んだ画像をWクリックと順に進みます。

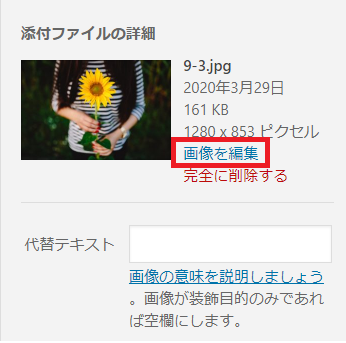
すると、以下のような表示になるので画像の下の『画像を編集』をクリックしましょう。

以下のように画像の『新規サイズ』の左の数値を変えてから、右の青いボタン『縮尺変更』を押すと、元の画像サイズの割合を変えずに縮尺変更することが出来ます。

後は、左側に表示されている画像のトリミング(切り取り)をすることも出来ます。
画像を直接、好みのサイズにトリミングし、左上の『トリミングマーク』を押して『保存』⇒『投稿に挿入』と進めば切り取った画像が挿入できます。

次に、記事のアイキャッチ画像の設定方法をみていきます。
ワードプレスでのアイキャッチ画像の設定方法
アイキャッチ画像(=サムネイル画像)は、記事の冒頭部分や記事一覧ページで表示される、読者がまず目にする画像のことですね。
↓記事の冒頭部分にこんな風に設定することが出来ます。(赤枠内の画像)

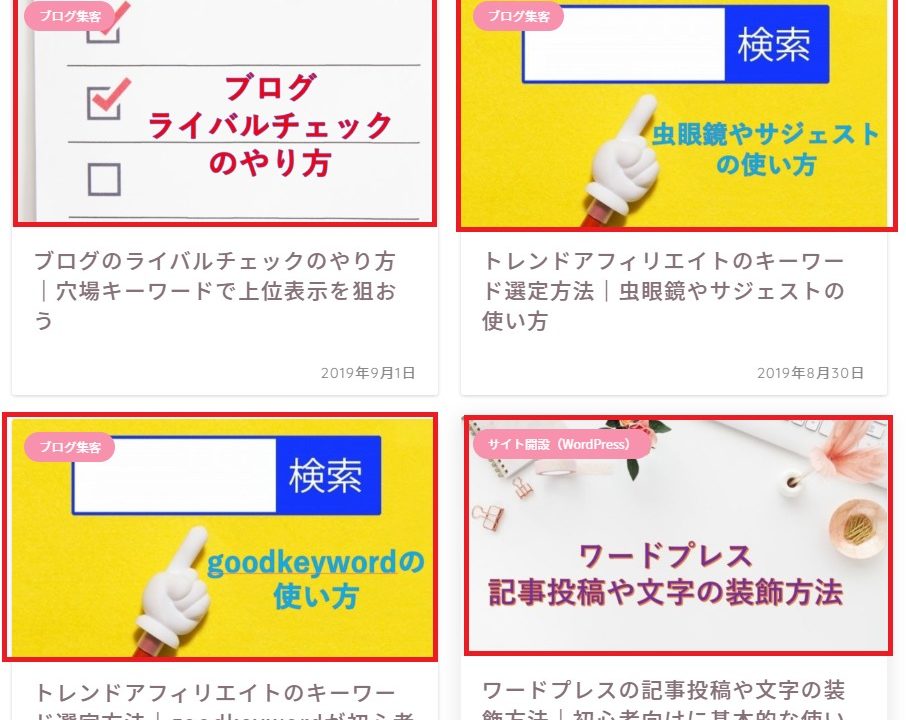
↓記事一覧ページではこんな感じで表示されますね。(赤枠内の画像)

記事のタイトルや内容に合うアイキャッチ画像を設定することによって、読者の興味を引き、記事が読まれやすくなる効果があります。
“表紙”のような役目ですね。
さっそく設定方法をみていきましょう。
アイキャッチ画像を設定
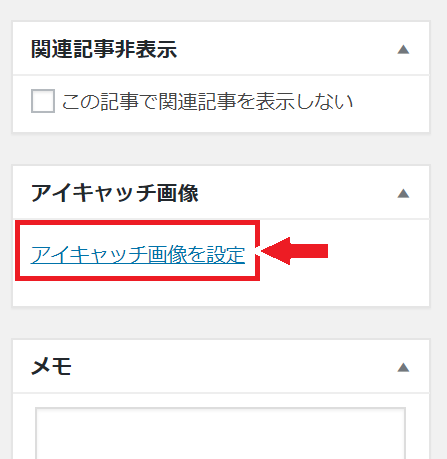
まず、ワードプレスの『投稿』>>『新規追加』で編集画面を表示し、画面右下の『アイキャッチ画像』の『アイキャッチ画像を設定』をクリックします。

次に、『ファイルをアップロード』>>『ファイルを選択』と順にクリック。

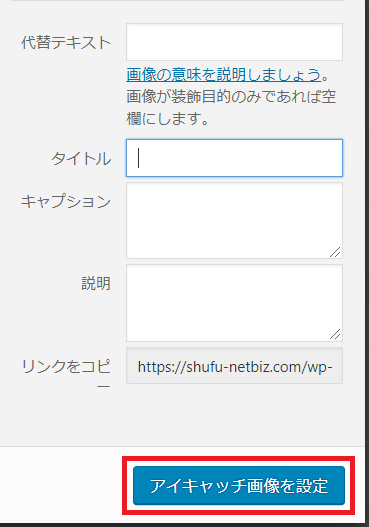
アイキャッチに設定したい画像をWクリックで選択したら、右下の『アイキャッチ画像を設定』をクリックします。
アイキャッチ目的の画像に代替テキストは必要ありません。

これでアイキャッチ画像が設定できました。
お疲れ様でした☆
まとめ
以上、『ワードプレスの画像の貼り方|記事に挿入する方法とアイキャッチ画像も』をお届けしました。
簡単に設定できましたね♪
アドセンス広告があまり目立たなくなってしまうことを避けるためにも、あまり無意味な画像を大量に記事内に設置するのは避けましょう。
また、読者の目を引くアイキャッチ画像ですが、露出度の高い過激な画像やショッキングな画像などポリシー違反の画像は設定しないように気を付けて下さいね。