こんにちは!
琴子(@channel4496)です♪
サイトアイコン(ファビコン)って設定していますか?
いくつかブラウザのタブが並んでいてもファビコンがあれば、あなたのブログということを覚えてもらえるので、ぜひ設定しておきましょう。
今回は、サイトアイコン(ファビコン)の設定方法(JINの場合)、初心者に嬉しい簡単&無料のアイコンが作れる素材配布サイトもご紹介していきます。
そもそもサイトアイコン(ファビコン)って何?
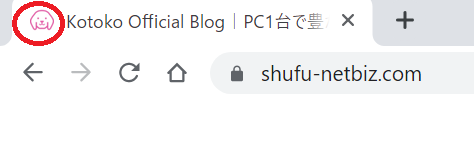
サイトアイコン(ファビコン)とは、タブを表示した際やブックマークしたときに、表示される小さなアイコンのこと。
「お気に入り(favorites)のアイコン(icon)=ファビコン」という意味ですね。
コレです↓

読者さんにとって親しみやすく、覚えてもらいやすいというメリットもあるので、さっそく一緒に設定していきましょう。
サイトアイコン(ファビコン)設定方法
当サイトも使用しているワードプレステーマ『JIN』でサイトアイコンを設定します。
無料のアイコン素材配布サイトにアクセス
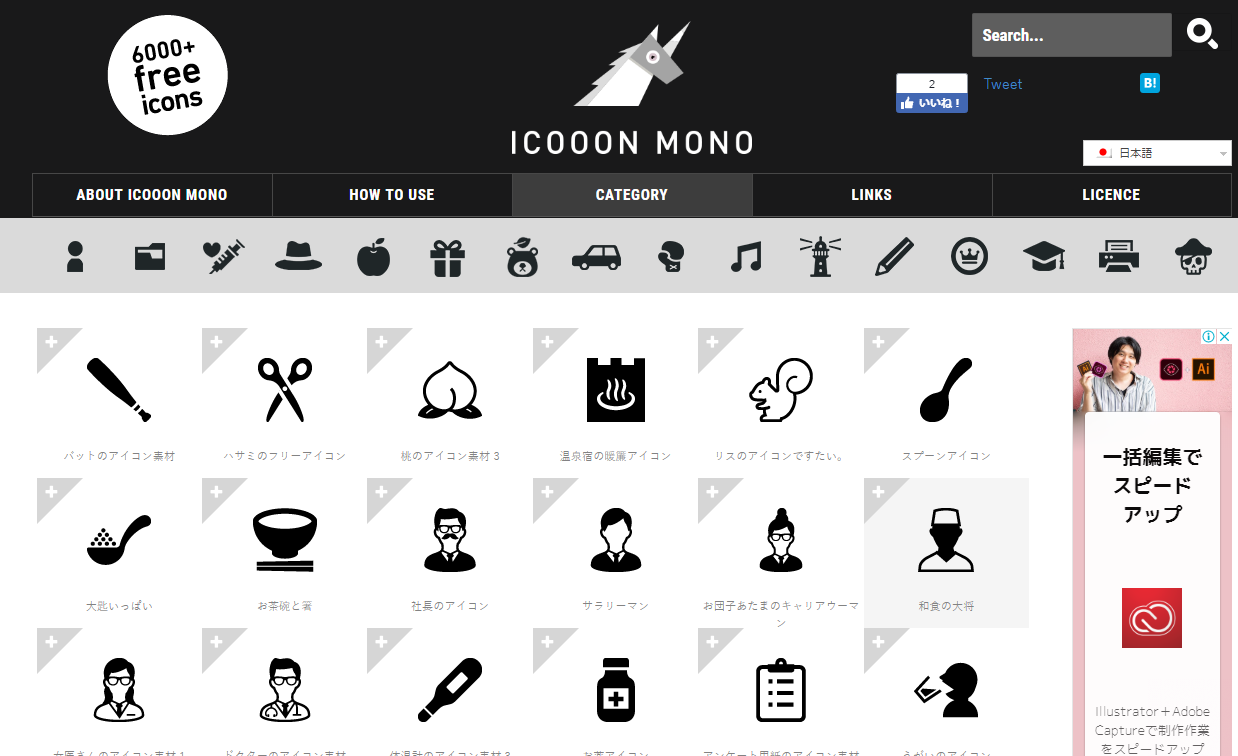
シンプルなモノトーンのアイコン素材をフリー(無料)でダウンロードできる素材配布サイト『ICOOON MONO』でお気に入りを探してみましょう♪

ファビコンに使う画像を選びます。
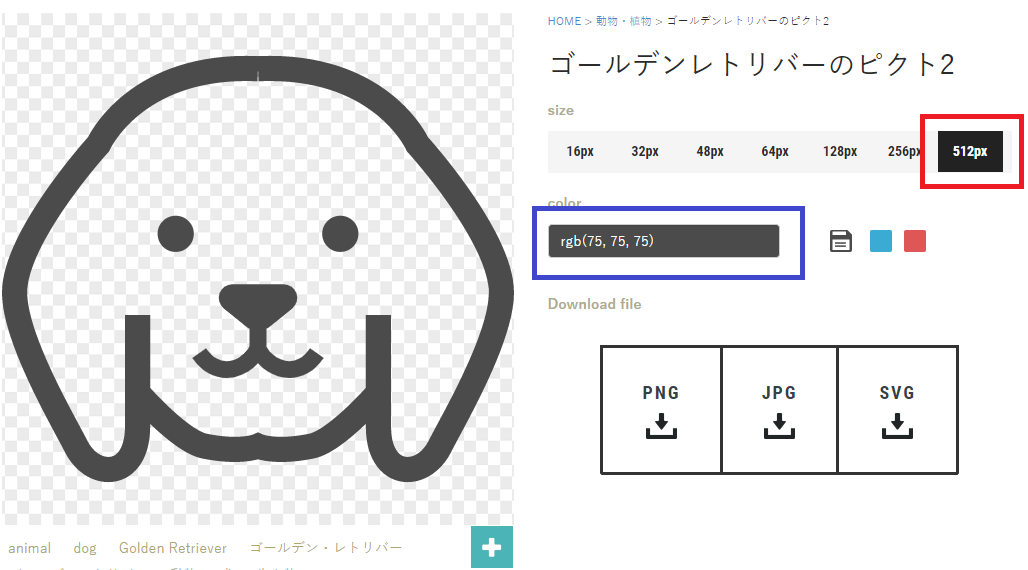
私が選んだ画像はこちらのワンコ♪(私が飼っているトイプー画像がなかったのでゴールデンで・・・)
JINの【サイトアイコンは512 × 512ピクセル以上の正方形で作成】という指定があるので、サイズは、『512px』を選択。
カラーは画像の青枠部分にある、カラーボックスを押すとお好みの色が調整できるようになりますよ。

わたしはピンク系にしてみました。『PNG』を選んでダウンロードします。

日本語のファイル名を、アルファベットに変えたら準備OK!
次はワードプレスで設定していきます。
ワードプレスで設定~JINの場合~
今度はワードプレスから設定していきますね。
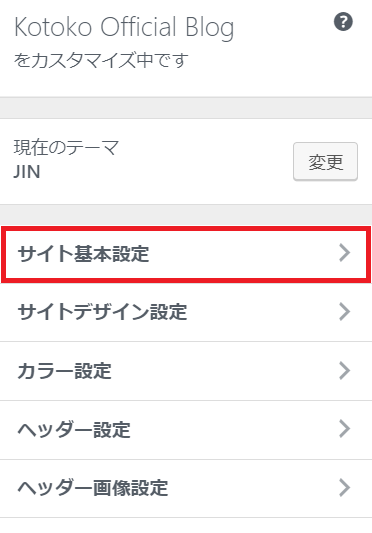
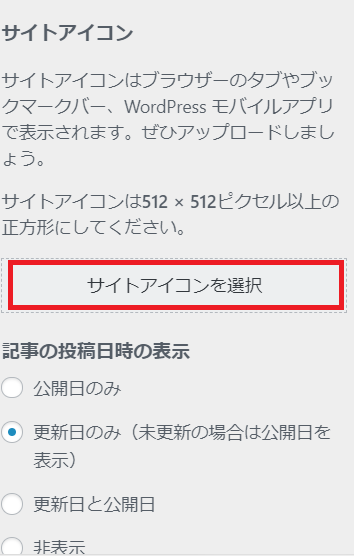
ワードプレスのダッシュボード『外観』⇒『カスタマイズ』⇒『サイト基本設定』へと進みます。

スクロールしていくと『サイトアイコン』があるので、その中の『サイトアイコンを選択』をクリックします。

画像をアップロードして設定!
上の方の『公開』ボタンをクリックして完了です♪
反映されているか、確認しておきしょう。

まとめ
以上、『サイトアイコン(ファビコン)を設定しよう(JINの場合)簡単・無料の素材配布サイトも紹介』をお届けしました。
無料のアイコン素材配布サイト『ICOOON MONO』や、WordPressテーマ『JIN』のおかげで、サイトアイコン(ファビコン)がとっても簡単に設定できましたね♪
あなたもブログを立ち上げたら、ぜひお気に入りのファビコンを設定してみて下さい☆














